PageSpeed Insightsの重要性とパフォーマンスへの影響
PageSpeed Insightsとは何か?
みなさん、ホームページの速度は重要だと思いますか?
ユーザー体験を最優先する今日、ホームページの速度は絶対に見逃せない要素となっています。
ここで取り上げるPageSpeed Insightsは、Googleが提供するツールで、ウェブページのパフォーマンスを評価し、改善提案を行います。
なぜページの速度が重要なのか?
Googleの検索エンジン結果のランキングにおいて、ウェブサイトの速度は非常に重要な要素となっています。
速度が遅いと、ユーザーは二度とそのページを開こうとしないかもしれません。
実際、Backlinkoの調査によると、Googleの上位10の結果にランクインしているウェブサイトは、そのページの読み込み速度が非常に速いことが共通しています。
ページ速度とユーザー体験の関係
また、ページの読み込み速度が速いほど、サイトからの離脱率(バウンス率)が低下するというデータもあります。
具体的には、ページの読み込み時間が10秒だと、ページが読み込まれる前にユーザーが離脱する可能性が120%も上昇するというデータがあります。
Googleの最新の報告によると、ほとんどのウェブサイトはどの業界でも非常に遅いという結果が出ています。
ページ速度と収益の関係
さらに、ページの読み込み速度が速いほど、収益が増加するという報告もあります。
BigCommerceの調査によると、Eコマースウェブサイトのコンバージョン率は平均で1-2%程度ですが、ウェブサイトの速度を2秒から1秒に上げると、ページビューあたりの収益が100%増加することが分かりました。
ページ速度を遅くする原因とは?
では、なぜページの読み込み速度が遅くなるのでしょうか?
その最も一般的な原因はが必要な場合もあります。
必要に応じて専門家の意見を求めることも重要です。
スポンサードサーチ
PageSpeed Insightsの基本 – 何を測定し、なぜそれが重要なのか?
PageSpeed Insightsは、あなたのウェブサイトのパフォーマンスを測定するための重要なツールです。
では、その使い方とその重要性について見ていきましょう。
PageSpeed Insightsとは何か?
PageSpeed Insightsは、Googleが提供するウェブページのパフォーマンスを測定するツールです。
具体的には、ウェブページの読み込み速度や表示速度を測定します。
また、PageSpeed Insightsはデスクトップとモバイルの両方のパフォーマンスを評価します。
何を測定するのか?
PageSpeed Insightsは、以下のような様々なパフォーマンスメトリクスを測定します。
- First Contentful Paint (FCP):ページがユーザーに最初の何かを表示するまでの時間
- Speed Index (SI):ページの表示が完了するまでの時間
- Largest Contentful Paint (LCP):ページの主要なコンテンツが表示されるまでの時間
- Time to Interactive (TTI):ページが完全にインタラクティブになるまでの時間
- Total Blocking Time (TBT):ページがインタラクティブになるまでの総ブロッキング時間
- Cumulative Layout Shift (CLS):ページの視覚的な安定性
なぜPageSpeed Insightsが重要なのか?
PageSpeed Insightsは、ウェブサイトのパフォーマンスを向上させるための重要なツールとなっています。
なぜなら、ウェブサイトの速度はユーザー体験とSEOの両方に直接影響を与えるからです。
速度が遅いウェブサイトは、ユーザーがすぐに離脱してしまう可能性があります。
また、Googleはウェブサイトの速度を検索ランキングの一部として使用しています。
そのため、速度を向上させることで、ウェブサイトの検索エンジンランキングを向上させることができます。
また、ページの重量もパフォーマンスに大きく影響します。
ページが重すぎると、読み込みに時間がかかり、ユーザー体験を低下させる可能性があります。
ページの重量は主に画像やコードによって決まります。
特に、最適化されていない画像や効率的でないコーディングは、ページの重量を増加させ、読み込み時間を増加させる可能性があります。
Googleのベンチマークデータによると、ページの最適な重量は500KB以下であるとされていますが、現実には多くのページがこの目標を大きく上回っています。
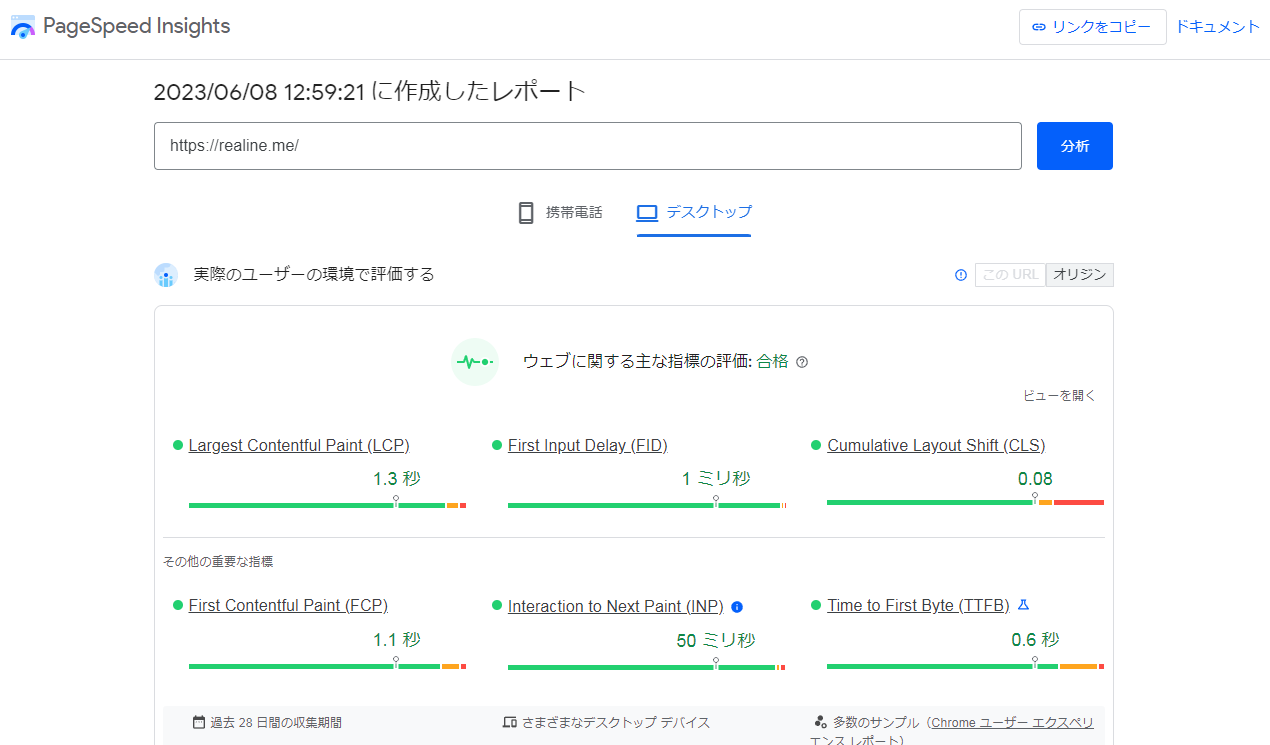
PageSpeed Insightsの使い方
それでは、PageSpeed Insightsの使い方について見ていきましょう。
- PageSpeed Insightsのホームページにアクセスします
- 測定したいウェブページのURLを入力します
- 「分析」ボタンをクリックします
これにより、ウェブページのパフォーマンススコアと改善のための推奨事項が表示されます。
PageSpeed Insightsの結果の読み方
PageSpeed Insightsの結果は、以下の情報を提供します。
- パフォーマンススコア: このスコアは0から100までの範囲で、高いスコアがパフォーマンスが良好であることを示します
- フィールドデータ: 実際のユーザーがページを訪れたときのデータ
- ラボデータ: ロードパフォーマンスを測定した結果
- 機会: ページのロード速度を改善するための提案
- 診断: パフォーマンス問題を特定するための詳細情報
この情報を使用して、ウェブサイトのパフォーマンスを向上させるための戦略を計画することができます。
PageSpeed Insightsは複数の言語に対応しています
PageSpeed Insightsは、多くの言語に対応しています。
これにより、世界中のあらゆるウェブサイトオーナーや開発者が、自分の言語でパフォーマンスデータを理解することができます。
まとめ
ウェブサイトのパフォーマンスは、ユーザー体験とSEOに直接影響を与えます。
PageSpeed Insightsは、ウェブサイトのパフォーマンスを測定し、改善のための具体的な提案を提供することで、ウェブサイトの成功に寄与します。
このツールを使用することで、ウェブサイトの読み込み速度を向上させ、ユーザー体験を向上させ、最終的には検索エンジンランキングを向上させることが可能となります。
PageSpeed Insightsのスコアが低い理由 – 主な要因とその解決策
GoogleのPageSpeed Insightsは、あなたのウェブサイトがどれくらい早く動作しているかを示すスコアを提供します。
しかし、スコアが思うように出ないことがありますよね。
では、その主な理由と解決策について見ていきましょう。
要因1:重すぎる画像
一般的に、ウェブページのロード速度を遅くする最も一般的な要因の一つは、重すぎる画像です。
モダンなウェブサイトは、ビジュアル体験を提供するために多くの画像を使用しています。
しかし、これらの画像が最適化されていないと、ページのサイズが大きくなり、ロード時間が長くなります。
Googleのベンチマークデータによると、ページのサイズまたは重さのベストプラクティスは500KB以下です。
しかし、70%のページが1MB以上、36%が2MB以上、12%が4MB以上と、多くのページがこの推奨値を超えています。
解決策1:画像の最適化
画像を最適化することで、ページのロード時間を大幅に短縮することができます。
画像のサイズを小さくし、適切な形式(JPEG、PNG、GIFなど)を選択し、適切な圧縮設定を使用することで、画像の最適化が可能です。
要因2:不適切なコード設計
もう一つの主な要因は、不適切なコード設計です。
JavaScriptやCSSなどのコードが複雑で冗長な場合、または不必要な部分が多い場合、ページのロード時間が遅くなります。
解決策2:コードの最適化
コードをクリーンに保ち、不必要な部分を削除することで、ページのロード時間を短縮することができます。
また、CSSやJavaScriptの最小化(minification)や結合(concatenation)、非同期読み込み(asynchronous loading)などのテクニックを使用することで、ページのロード時間をさらに短縮することができます。
スポンサードサーチ
PageSpeed Insightsが計測するパラメータ
PageSpeed Insightsは以下のパラメータを測定します。
- Time to Interactive (TTI):ページが完全に操作可能になるまでの時間
- Speed Index (SI):ページの視覚的なロード速度を示す指標
- Largest Contentful Paint (LCP):ページの主要な内容が表示されるまでの時間
- First Contentful Paint (FCP):ページの最初の内容が表示されるまでの時間
これらの各パラメータは、ページのパフォーマンスを評価し、改善するための重要な指標となります。
まとめ
PageSpeed Insightsのスコアは、ウェブサイトのパフォーマンスを評価するための重要なツールです。
しかし、スコアが低い場合は、画像やコードの最適化を行うことで改善することが可能です。
これらのアクションを通じて、より早いウェブサイトを提供し、ユーザーエクスペリエンスを向上させることができます。
PageSpeed Insightsのスコアを向上させる実践的な手段
こんにちわ、皆さん!
PageSpeed Insightsのスコアが少し低めで悩んでいませんか?
それなら、今日はあなたのための記事ですよ!
具体的な手段をお伝えする前に、少しだけおさらいしましょう。
PageSpeed Insightsのスコアは、あなたのウェブサイトのパフォーマンスを評価するためのツールです。
スコアが高いほど、あなたのウェブサイトは訪問者にとって使いやすく、見やすいと評価されています。
それでは、そのスコアを上げるための具体的な手段について見ていきましょう。
画像の最適化
まず最初に取り組むべきは、ウェブサイトに使用している画像の最適化です。
画像が大きすぎると、ページのロード時間が長くなり、それがPageSpeed Insightsのスコアを下げる原因になります。
これを解決するために、画像のサイズを小さくし、適切な形式(JPEG、PNG、GIFなど)を選択し、適切な圧縮設定を使用しましょう。
これにより、画像の品質を維持しながら、ページのロード時間を大幅に短縮することができます。
コードの最適化
次に、ウェブサイトのコードを最適化しましょう。
JavaScriptやCSSなどのコードが複雑で冗長な場合、または不必要な部分が多い場合、これもページのロード時間を遅くする原因となります。
コードをクリーンに保ち、不必要な部分を削除することで、ページのロード時間を短縮することができます。
また、CSSやJavaScriptの最小化(minification)、結合(concatenation)、非同期読み込み(asynchronous loading)などのテクニックを使用することで、ページのロード時間をさらに短縮することができます。
キャッシュの活用
ブラウザのキャッシュを活用することも、PageSpeed Insightsのスコアを向上させる効果的な方法です。
ウェブページを訪れると、そのページの情報がユーザーのブラウザに一時的に保存されることがあります。
これを「キャッシュ」と呼びます。
次回同じページを訪れたときに、キャッシュから情報を取得することでページのロード時間が短縮されます。
これは特に、サイトを頻繁に訪れるユーザーにとって有効です。
サーバーの応答時間の改善
最後に、サーバーの応答時間の改善も重要です。
サーバーがウェブページの情報をユーザーのブラウザに送信するまでの時間を「サーバーの応答時間」と呼びます。
この時間が長いと、ページのロード時間も長くなります。
サーバーの応答時間を改善するためには、高品質のウェブホスティングサービスを選び、サーバーのリソースを最適に利用し、必要に応じてサーバーの容量を増やすなどの対策があります。
以上が、PageSpeed Insightsのスコアを向上させるための基本的な手段です。
それぞれの手段を実行する際には、必ず事前に現在のスコアを確認し、変更後のスコアと比較することをお勧めします。
それにより、どの手段があなたのウェブサイトに最も効果的であるかを明確にすることができます。
そして、最も重要なことは、常にユーザーの体験を最優先に考えることです。
ユーザーがあなたのウェブサイトを快適に利用できれば、それが最も高い評価を得ることにつながります。
私の調査によると、ウェブサイトの速度は、Googleの検索エンジンのランキングに大きな影響を与えます。
トップ10の結果はほとんどのクリックを獲得し、これらのウェブサイトはすべて素早くロードされるように設計されています。
高速なウェブサイトは、ユーザーがウェブサイトを早期に離れる(バウンスする)確率を低減し、GoogleのPageSpeedの新しい業界基準でもこれが裏付けられています。
ロード時間が10秒以上の場合、誰かがサイトを読み込む前に離れる可能性は120%以上増加します。
GoogleやBacklinkoの調査によると、ウェブサイトがGoogleの最初のページにランクインするためには、ロード時間が3秒未満である必要があります。
ウェブサイトのロード時間を2秒から1秒に短縮すると、ページビューあたりの収益が100%増加することが判明しました。
また、2秒未満に速度を上げることで、トラフィックと収益を倍にすることができます。
ページのロード速度を遅くする最も一般的な原因は、大きな画像と設計が不適切なコーディングです。
Googleの基準データでは、ページのサイズまたは重量(ページの全体的なサイズをバイト単位で測定)が500KB以下であることが最善の練習とされています。
しかし、70%のページが1MB以上、36%が2MB以上、12%が4MB以上の重量を持つことがわかりました。
ページの重量が1.49MB(HD画像1枚分)だけでも、ページのロードに7秒かかることがGoogleにより発見されました。
スポンサードサーチ
まとめ – PageSpeed Insightsのスコアを効果的に改善するためのステップ
ウェブサイトのパフォーマンスは、ただ速いだけではありません。
それはあなたのビジネスに直結しています。
速いウェブサイトは、訪問者を引きつけ、Googleの検索結果でより高いランキングを達成するのに役立ちます。
では、具体的にどのようなステップを踏むべきでしょうか。
ページの速度を改善する
大きな画像や負荷の高いコードを避ける
ページの読み込み速度を遅くする一般的な要因は、大きな画像や効率的でないコードです。
これらはページの「重さ」を増やし、結果として読み込み時間を増加させます。
可能な限り、画像を最適化し、必要なコードだけを使用することを心がけましょう。
ページのサイズを削減する
ページの重さを500KB以下に保つ
Googleのベンチマークデータは、ページのサイズまたは重さが500KB以下であることがベストプラクティスであることを示しています。
しかし、多くのウェブページがこの目標を大幅に超えています。
ページの重さを減らすことは、読み込み速度を改善し、結果としてユーザー体験を向上させる有効な手段です。
ページ速度の分析ツールを活用する
GoogleのPageSpeed Insightsを活用する
GoogleのPageSpeed Insightsツールは、ウェブページのパフォーマンスを評価し、改善のための具体的な提案を提供する素晴らしいリソースです。
これを活用することで、ウェブサイトの速度を効果的に改善することができます。
言語の選択
PageSpeed Insightsは、多くの言語をサポートしています。
これにより、自分の母国語でツールを使用して理解を深めることが可能です。
ページの改善を継続する
繰り返しテストと最適化を行う
ウェブサイトのパフォーマンス向上は一度きりのタスクではありません。
定期的にテストを行い、必要に応じて最適化を行うことで、継続的にパフォーマンスを維持し改善することが可能です。
ユーザー体験を重視する
ページの読み込み時間を最小限に抑える
ユーザー体験はウェブサイトの成功にとって重要な要素です。
速いページ読み込み時間は、ユーザーがサイトを離れる可能性を減らし、変換率を向上させる可能性があります。
SEO対策を忘れない
PageSpeed Insightsのスコアを改善することはSEOに直結する
最後に、ページ速度の改善はSEO(検索エンジン最適化)に直接影響します。
Googleはウェブサイトの速度を検索ランキングの重要な要素として扱っています。
より速いウェブサイトは、Googleの検索結果ページでより高い位置にランク付けされ、結果としてより多くのクリックを得る可能性があります。
そのため、PageSpeed Insightsのスコアを改善することは、検索エンジンの視点からも非常に価値があります。
以上、PageSpeed Insightsのスコアを改善するための基本的なステップをご紹介しました。
これらのステップを踏むことで、ウェブサイトのパフォーマンスを向上させ、ユーザー体験を改善し、最終的にはビジネスの成功に寄与することが可能です。
これからもウェブサイトの最適化に努め、成果を上げていきましょう。