Googleタグマネージャーの使い方に困っていませんか?

Googleアナリティクスを使って目標設定を行う時に、イベントトラッキングの設定を行うのですが、その設定をGoogleタグマネジャーを使う方法が有るのですが、タグマネージャーを使う上でお悩みは有ると思います。
タグマネージャーの使い方がイマイチわからない
アナリティクスは使っているけど、Googleタグマネージャーの使い方が全く分からない
アナリティクスと連携する方法がわからない
タグマネージャーは知っているけど、どうやってアナリティクスと連携するのか設定方法がわからない
この様なGoogleタグマネージャーの使い方や、メリットなどを知るための参考になると思います。
スポンサードサーチ
タグマネージャーが使えればサイト運営が楽になる
Googleタグマネージャーを使えば、どういったメリットが有るのか?を紹介していこうと思います。
Googleタグマネージャーとは
アナリティクスをはじめとするWEBサイトのアクセス解析を行う際に<head></head>や<body></body>に挿入するCVタグ(コンバージョンタグ)を一元管理してくれるサービスです。
通常、それぞれのアクセス解析を行う際は、別々のCVタグをサイト内に挿入しなければならないのですが、Googleタグマネージャーを使えば予めタグマネージャーのCVタグを挿入しておくことで、それ以降はタグマネージャの管理画面で別のCVタグの挿入や編集を行うことができるようになるサービスです。
CVタグは一元管理した方が便利
タグマネージャーを使わずにCVタグを挿入しようとするとサイトのHTMLを直接編集しなければなりません。挿入するCVタグを追記したり編集したりするたびにHTMLを編集しなければならないので、万が一誤ったHTMLの編集を行ってしまうと、サイトのレイアウトが崩れたり真っ白になってしまったりしてしまいます。こういった致命的なミスを防ぐためにも、タグマネジャーは便利と言えます。
GAタグ不要でアナリティクスのアクセス解析ができるようになる
前述にも関係しているのですが、タグマネージャーを使えばアナリティクスでアクセス分析を行う際のGAタグの挿入も不要です。アナリティクスでのアクセス解析の開始もタグマネージャーを使えば簡単に行う事が可能です。
アフィリエイトリンクの参照ページを把握できる
タグマネージャーを活用すればアフィリエイトリンクの参照ページをチェックする事が可能です。通常ASPの管理画面からは、クリック数を確認する事は可能ですが、参照元を確認する事ができませんが、タグマネージャーのイベントトラッキングを使えば、どのサイトのどのページからクリックされたかを知る事ができますので、収益性の高いページを確認する事ができるので便利ですね。
Googleタグマネージャーの設定方法
それでは、Googleタグマネージャーの設定方法を解説していこう思います。今回は、アナリティクスのGAタグを挿入せずに、タグマネージャーでアクセス解析を開始する方法とタグマネージャーを使って、アフィリエイトリンクの参照元をアナリティクスで分析する方法を紹介していきます。
事前準備|Googleタグマネージャーを有効化する
誰でもできる事前準備としてタグマネージャーのアカウントを追加しておく必要があります。
上記のページからタグマネージャーでのアカウント追加をしておいてください。その際にCVタグをサイトの<head></head>もしくは<body></body>に挿入する必要がありますので、こちらはご自身で挿入しておいてください。
もし、WordPressでサイト運営を行っている方で、CVタグを挿入する方法が知りたい方はこちらが参考になります。
【WordPress】headerやbody内にコンバージョンタグを設置する方法
タグマネージャーでアクセス解析を開始する方法
アナリティクスを初めて活用する際にGAタグを挿入するのですが、このタグを直接WEBサイトに挿入せずにタグマネージャー経由で挿入する方法を紹介します。
- タグマネージャーのワークスペースを開きます

- 「新しいタグを追加」を押します
- 「タグの設定」を押します
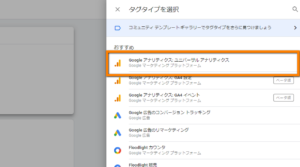
- 上部の「Google アナリティクス:ユニバーサル アナリティクス」を押します

- 「Googleアナリティクス設定」で「新しい変数」を押します

- 「トラッキングID」にアナリティクスのIDを貼り付けて「保存」を押します
- 「トリガー」を押します
- 「トリガーの選択」で「ALL Pages」を押します

- 「保存」を押します。タグ名前を求められたら任意の名前を記載もしくは、そのまま「OK」を押します
- 左メニューの「タグ」を押してこのようなタグが表示されている事を確認します

- 左上の「公開」を押します
- バージョン名や説明を入力して右上の「公開」を押します
- 完了です
これで、タグマネージャーを使ってアナリティクスのアクセス解析が開始されます。ちょっと手間かもしれませんが、この作業は初めだけなので頑張ってください!
イベントでアフィリエイトリンクの参照元を計測する設定
アナリティクスのイベントでアフィリエイトリンクがどのページからクリックされたのかを確認するためのタグマネージャーの設定方法を解説します。今回は「バリューコマース」を例に設定を行っていこうと思います。
トリガーの設定
まずは、トリガーの設定を行います。
- 左メニューの「トリガー」を押します
- 「新規」を押します

- 「名前のないトリガー」の名前をASP名にしておきます(任意)
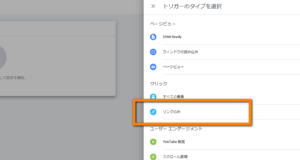
- 「トリガーの設定」を押します
- 「トリガーのタイプを選択」で「リンクのみ」を押します

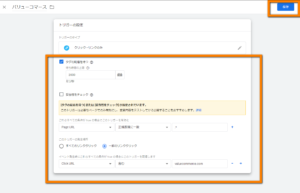
- 「タグの配信を待つ」のチェックボックスをON。「待ち時間の上限」は「2000ミリ秒」のままにします
- 「これらすべての条件がtrueの場合にこのトリガーを有効化」を以下の様に選択・記述します
「Page URL」「正規表現に一致」「.*」 - 「このトリガーの発生場所」を「一部のリンククリック」を選択します
- 「イベント発生時にこれらすべての条件が true の場合にこのトリガーを配信します」を以下の様に選択・記述します
「Click URL」「含む」「valuecommerce.com」 - 6-7までを設定した画像がこちらです

- 左上の「保存」を押します
- トリガーの設定は完了です
バリューコマースを例にトリガー設定を行いましたが、A8やAmazonなども9のURLを変更するだけで、ASP毎のトリガーを設定する事ができます。
タグの設定
トリガー設定完了後、タグの設定を行います。
- 左メニューの「タグ」を押します
- 「新規」を押します

- 「名前のないタグ」な名前は「アフィリエイトリンク(任意)」にしておきます
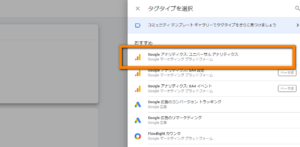
- 「タグの設定」を押します
- 「タグタイプを選択」で「Google アナリティクス:ユニバーサル アナリティクス」を押します

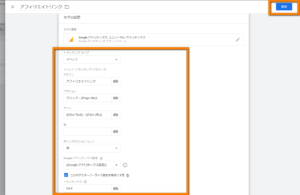
- 「カテゴリ」を「イベント」を選択します
- 「アクション」で「クリック:{{Page URL}}」(任意)を記述・選択します
- 「ラベル」で「{{Click Text}}:{{Click URL}}」(任意)を選択・記述選択します
- 「値」は任意では無いので今回は空欄にしておきます
- 「非インタラクション ヒット」は「偽」のままにしておきます
- 「Google アナリティクス設定」で「{{Google アナリティクス設定}}」を選択します
- 「このタグでオーバーライド設定を有効にする」のチェックボックスをONにします
- 「トラッキング ID」にアナリティクスのIDを貼り付けます
- 6-13までを設定した画像がこちらです

- 「保存」を押します
- 最後に「公開」を押します

- バージョン名や説明を入力して右上の「公開」を押します
- 完了です
これで、アナリティクスのイベントでアフィリエイトリンクがどのページからクリックされたかを確認する事ができます。
本ページとAMPページは別々のコンテナで設定しましょう
本ページとAMPページはCVタグが異なるので、それぞれのCVタグをタグマネージャーで管理する場合は、別々のコンテナで管理する必要がありますので、注意しておきましょうね。
スポンサードサーチ
タグマネージャーとアナリティクスを上手に使いこなそう
ここまでお読みいただき有難うございます。タグマネージャーの使い方で少しやお役に立てたでしょうか?ちょっと手間のかかりそうなイメージがあるかもしれませんが、一度設定をしてしまえば後は簡単ですので、是非お試しください。
Google Analyticsを今すぐGA4にアップデートしよう
Google Analyticsは2020年10月にGA4へアップデートしました。GA4は、今後が期待される最新のアクセス解析ツールになりますので、早めにアップデート適用する事をおすすめします。詳しい方法は、以下を参考にしてください。
タグマネージャーを使いたくない方へ
Googleタグマネージャーを使わずにイベントトラッキングを行いたい人は、こちで解説していますので興味が有る方はご覧ください。
タグマネージャーの参考書を紹介します
タグマネージャーは、まだまだ奥の深いツールです。参考になりそうな書籍をご紹介しますのでご覧ください。