EWWW Image Optimizerの設定と使い方に困っていませんか?
こんにちは、当サイトでも使用している無料CMSのWordpressで使っているプラグインのEWWW Image Optimizerですが、以下の様なお悩みをお持ちの方向けにEWWW Image Optimizerのメリットと設定方法使い方を解説しています。
EWWW Image Optimizerはどういったプラグインなのか?
EWWW Image Optimizerを始めて聞いた方で何ができるのかイマイチわからない
EWWW Image Optimizerの使い方を知りたい
EWWW Image OptimizerがWebP変換するプラグインというのは知っているけどどうやって使ったらいいかわからない
WordPressサイトの画像をWebPで圧縮するプラグインを探していた
運営しているサイトの高速化のために画像圧縮形式のWebPを導入しようと思って、WordPressプラグインを探していた
こういったお悩みの参考になるかもしれませんので、興味がある方はご覧ください。
スポンサードサーチ
EWWW Image Optimizerで画像圧縮すれば高速化にも繋がる
それでは、EWWW Image Optimizerがどういったプラグインなのか?やどう使うのかをお話ししていきますね。
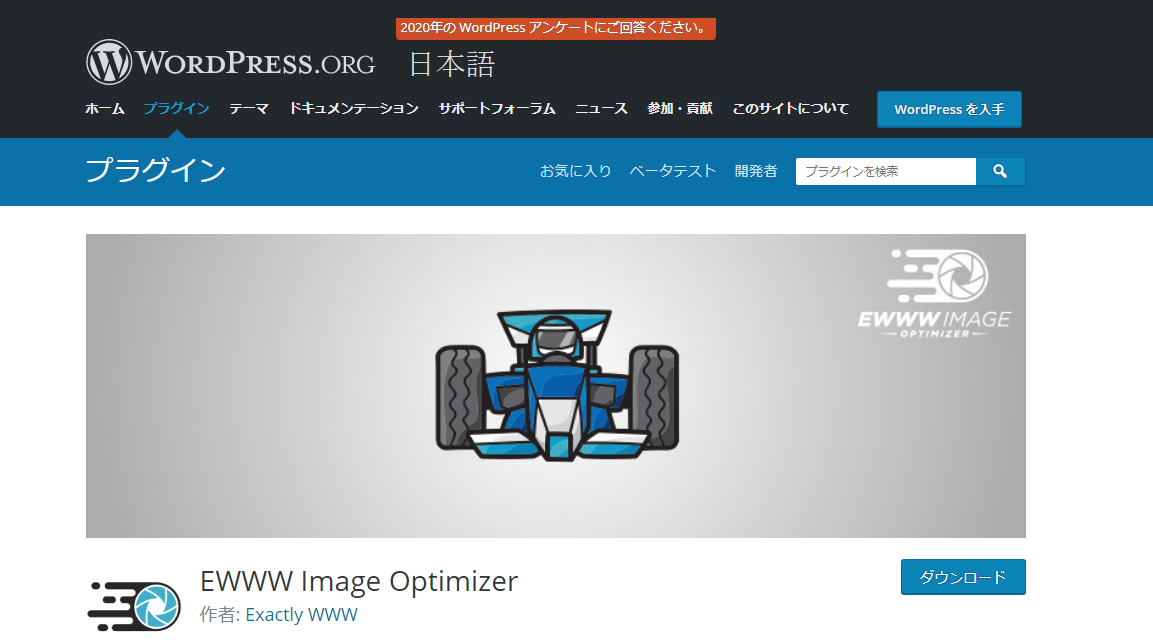
EWWW Image Optimizer公式サイトの情報
- 公式ページ:https://ja.wordpress.org/plugins/ewww-image-optimizer/
- 作者様:Exactly WWW
- インストール数:80万以上
- 星評価:4.7以上
EWWW Image Optimizerは、公式サイトにも記載されているように、インストール数から見ても超絶大人気なプラグインで、評価も4.7と信頼のおけるプラグインです。
WebPに簡単に画像圧縮するプラグイン
EWWW Image Optimizerがどういったプラグインかというと、サイトに保存しているあらゆる画像を圧縮してくれるプラグインです。そして画像圧縮する際にWebP形式に変換して圧縮してくれるプラグインです。
EWWW Image Optimizerは、JPG/GIF/PNGの画像をWebP形式に自動で変換圧縮してくれるとても良いプラグインなんです。
使うメリットは?
WebP形式とは、Googleが開発した次世代の画像形式です。WebP形式へ変換できる画像フォーマットは、JPG/GIF/PNGに対応しており変換すると25-30%ファイルサイズを小さくすることができます。
通常は、ファイルサイズが小さくなると画質も同じように劣化するのですが、WebPの場合はほとんど元画像と遜色無い画質となりますので、ほぼ同画質でファイルサイズが小さくなり、WEBサイトを表示する際の高速化に貢献する事ができます。
特に、PhotShopなどで作成した画像を書き出す時に多くの人は最高画質で書き出すと思うのですが、その高画質のJPGやPNGファイルをそのままWEBサイトに掲載する事は、ページの表示速度に影響が有るため、極力画質を維持したままファイルサイズのみ小さくしたいと思うのは、皆さん同じだと思います。そういった時にEWWW Image Optimizerを使えば、簡単にWebP形式へ変換圧縮してくれますので便利です。
結論、EWWW Image Optimizerは使うべき?
EWWW Image Optimizerは、WEBサイトで画像をあまり掲載しない方はそこまで必要としないのかもしれませんが、少しでも画像掲載を行っている人にはおすすめ言えると思います。
WordPressプラグインについてもっと詳しく知りたい方へ
もし、EWWW Image OptimizerをはじめとするWordPressプラグインについて、もっと詳しく知りたい方がいらっしゃれば、参考になりそうな本を紹介しておきますので、興味があればこちらもどうぞ。
EWWW Image Optimizerの使い方
EWWW Image Optimizerのインストール方法、設定、使い方を解説していきます。
EWWW Image Optimizerのインストール方法
WordPressダッシュボードからインストールする方法を解説します。
- WordPressダッシュボードを開きます
- 左メニューのプラグイン>新規追加を押します
- プラグイン検索窓に「EWWW Image Optimizer」を入力して検索します
- EWWW Image Optimizerが表示されたら「プラグインをインストール」を押します
- インストール完了後「有効化」を押します
これで、EWWW Image Optimizerがインストールされ有効化されたと思います。
EWWW Image Optimizerの設定内容の確認
EWWW Image Optimizerの設定内容を確認してみましょう。
特に何も変更せずにそのままで大丈夫です。
普段使う時は、メディアから画像をアップロードするときに自動でWebPへ変換最適化してくれるので、とっても簡単です。
EWWW Image Optimizerが正常に動いているか確認してみよう
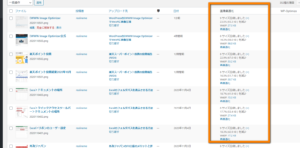
「画像最適化」の項目にWebP変換後のファイルサイズが記載されています。もし変換されていなかった場合は「再最適化」を押せばWebP変換が行われます。
EWWW Image Optimizerの一括最適化でWebP変換してみよう
画像が増えてくると一つ一つ再最適化を行うのは手間だと思います。そういった時に使える一括最適化の方法を解説します。
- WordPressのダッシュボードを開きます
- 「メディア」>「一括最適化」を押します
- 右の「再最適化を強制」のチェックを押します

- 「最適化されていない画像をスキャンする」を押します
- 「○○点の画像を最適化」を押します

- 画像の数によっては、時間は掛かりますがこれで全ての画像をWebP変換して最適化してくれます
画像の枚数によっては、数十分かかる事もあるので余裕のある時にやってみてはいかがでしょうか。
スポンサードサーチ
EWWW Image OptimizerのWebP変換は簡単
ここまでお読みいただき有難うございます。いかがでしたか?
WebP変換は、サイトの高速にも貢献できる重要な事なので、是非皆さんも一度EWWW Image Optimizerを試してみてはいかがでしょうか。
もっと詳しくなりたい方へ
全世界のWEBサイトの内35%がWordPressで作成されていると言われています。なので、WordPressはとっても奥が深いです。
もし皆さんがWordPressについてもっと詳しくなりたいと思われた方は以下の様な書籍で学んでみるのもいいかもしれないです。
WordPress自体についてもっと詳しくなりたい方
WordPressの扱いがまだまだ初心者の方やもっと勉強したい方は向けです
WordPressプラグインについてもっと詳しくなりたい方
EWWW Image OptimizerのようなおすすめのWordPressプラグインをお探しの方向けです
最後までお読みいただきありがとうございました。


![WordPress プラグイン&WebAPI 活用ガイドブック [Version 3.x対応]](https://m.media-amazon.com/images/I/61WJWxK7r6L._SL160_.jpg)