ご訪問いただき有難うございます。
今回は、WordPress無料テーマ「Simplicity2」のご紹介と公式サイトに掲載されていないカスタマイズ例を掲載いたします。
WordPressテーマ「Simplicity2」ってどんなテーマ?
@MrYhiraさん製作のWordPressテーマとなっていて、公式アナウンスによると以下の特徴を持つシンプルなWordPressテーマとなっています。
- シンプル
- 内部SEO施策済み
- 拡散のための仕掛けが施されている
- 端末に合わせた4つのレスポンシブスタイル
- 手軽に収益化
- ブログの主役はあくまで本文
- カスタマイズがしやすい
仕様に関して制約は無いのか?
無料&商用利用可のWordPressテーマなのでどんな方でも利用いただけるようです。
この記事で提供しているカスタマイズ例
この記事では、Simplicity2公式サイトに掲載されていない、テンプレートのカスタマイズ方法を記載しています。但し、カスタマイズ実装時にデザインが崩れてしまう可能性も有りますので、十分に注意して実装する事をおすすめします。
スポンサードサーチ
Simplicity2.3.0bのカスタマイズ例
マウスオーバー(a:hover)時のメニュー背景色をCSSでオリジナルカラーにする
Simplicity2.3.0bでは、パソコンなどでマウスを使用する場合に、通常テキストやリンクにマウスを置いた(マウスオン)場合、デフォルトの設定カラーが適用されるのですが、マウスオン時のカラーを変更する方法です。
記載日:2017/8/31
対象設定名:WordPressの外観>カスタマイズ>追加CSS
WordPressのデフォルトの機能の外観テーマカスタマイズから行います。既にSimplicity2がテーマに設定されていればカスタマイズ画面の左下に「追加CSS」というメニューが表示されていると思います。

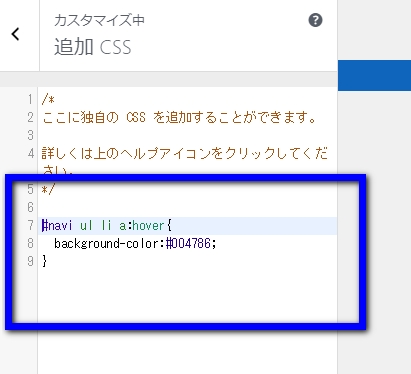
「追加CSS」メニューを展開させて以下のコードを追加します
#navi ul li a:hover{
background-color:#004786;
}
「background-color:#004786」で色指定をするので、#004786を好みのカラーコードに変更して自由にカスタマイズしてください。

設定を適用させて、マウスオン時のカラーが任意のカラーになっているのを確認できれば、完了です。
記事一覧の画像をサムネイルじゃなくて予めカスタムフィールドやアップロードしておいた画像を表示する

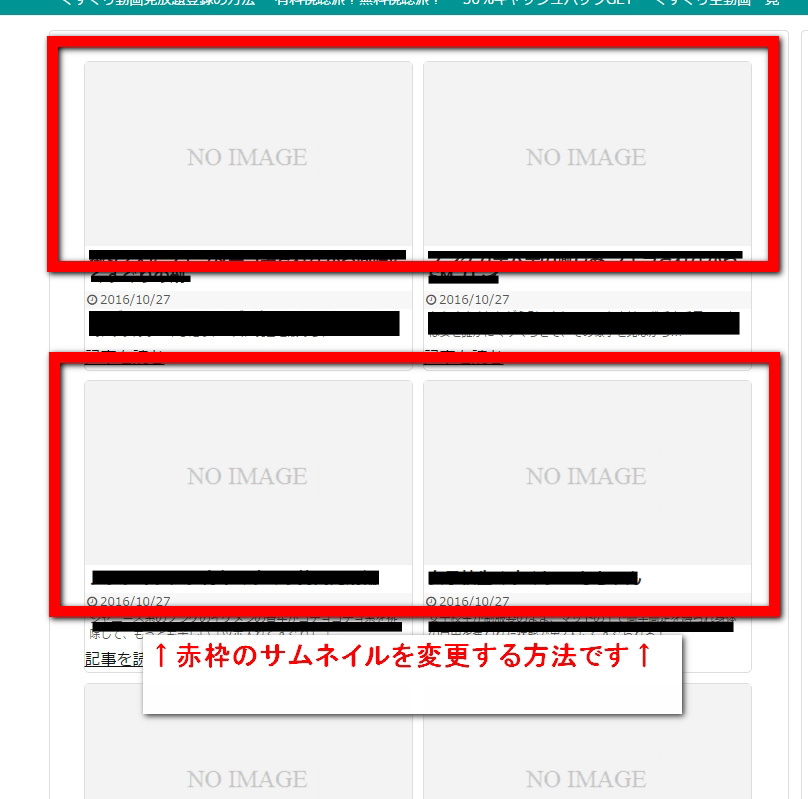
Simplicity2.3.0bでは、記事一覧の画像設定は、デフォルトで各記事に設定されているアイキャッチ画像が表示されるようになっていて、アイキャッチ画像の設定を行っていないと「NO IMAGE」の代替え画像が表示されるのですが、アイキャッチ画像を設定していない場合に表示される「NO IMAGE」の代替え画像の前にもう一つ共通の画像や各投稿記事にカスタムフィールドで個別に画像URLなどが存在しておいて、その画像を表示させる方法となります。画像表示の順序としては以下となります。
アイキャッチ画像→今回紹介する画像→NO IMAGE画像
記載日:2016/10/27
対象テンプレート名:entry-card.php
外観>テーマの編集>entry-card.phpを開いて以下のコードを確認する
<?php else: // サムネイルを持っていないとき ?>
<a href="<?php the_permalink(); ?>" class="entry-image entry-image-link" title="<?php the_title(); ?>"><img src="<?php echo get_template_directory_uri(); ?>/images/no-image-320.png" alt="NO IMAGE" class="entry-thumnail no-image list-no-image" /></a>
<?php endif; ?>
「img」タグを以下にカスタマイズ
<?php else: // サムネイルを持っていないとき ?>
<a href="<?php the_permalink(); ?>" class="entry-image entry-image-link" title="<?php the_title(); ?>"><img src="{画像URL}" onerror="this.src='{代替画像}'" alt="<?php the_title(); ?>" /></a>
<?php endif; ?>
「onerror」で仮に掲載画像が無い場合は代替画像が表示されるようにコードが埋め込まれていますので、代替画像も任意の画像に変更したい場合は、アップロードして{代替画像}の個所にアップロードした画像URLを指定してあげれば表示されます。代替画像についてはそのまま問題無い場合は{代替画像}は変更せずにそのままにしておけば大丈夫です。
ファイルを更新して、正常に表示されているのが確認できれば完了です。
投稿記事内の関連記事を画像付きで表示した際の画像をサムネイルじゃなくて予めカスタムフィールドやアップロードしておいた画像を表示する

Simplicity2.3.0bでは、関連記事一覧の画像設定は、デフォルトで各記事に設定されているアイキャッチ画像が表示されるようになっていて、アイキャッチ画像の設定を行っていないと「NO IMAGE」の代替え画像が表示されるのですが、アイキャッチ画像を設定していない場合に表示される「NO IMAGE」の代替え画像の前にもう一つ共通の画像や各投稿記事にカスタムフィールドで個別に画像URLなどが存在しておいて、その画像を表示させる方法となります。画像表示の順序としては以下となります。
アイキャッチ画像→今回紹介する画像→NO IMAGE画像
記載日:2016/10/27
対象テンプレート名:related-entry-thumbnail-card.php
外観>テーマの編集>related-entry-thumbnail-card.phpを開いて以下のコードを確認する
<?php else: // サムネイルを持っていないとき ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-image.png" alt="NO IMAGE" class="no-image thumbnail-entry-no-image" />
<?php endif; ?>
「img」タグを以下にカスタマイズ
<?php else: // サムネイルを持っていないとき ?>
<a href="<?php the_permalink(); ?>" class="entry-image entry-image-link" title="<?php the_title(); ?>"><img src="{画像URL}" onerror="this.src='{代替画像}'" alt="<?php the_title(); ?>" /></a>
<?php endif; ?>
「onerror」で仮に掲載画像が無い場合は代替画像が表示されるようにコードが埋め込まれていますので、代替画像も任意の画像に変更したい場合は、アップロードして{代替画像}の個所にアップロードした画像URLを指定してあげれば表示されます。代替画像についてはそのまま問題無い場合は{代替画像}は変更せずにそのままにしておけば大丈夫です。
ファイルを更新して、正常に表示されているのが確認できれば完了です。
投稿記事本文にテンプレート側で定型記事を挿入する方法
Simplicity2.3.0bでは、予め各記事に登録しているカスタムフィールド値などを活用して投稿記事本文に個別の画像や情報を掲載する事ができます。投稿記事のテンプレートに直接追記しておけばWordPressのCMSとしての機能を一層活かすことができます。では「Simplicity2」で投稿記事本文にテンプレート側で記事を挿入する方法を紹介します。
記載日:2016/10/27
対象テンプレート名:entry-body.php
外観>テーマの編集>entry-body.phpを開いて以下のコードを確認する(子テーマをインストールしている場合は、子テーマのentry-body.phpを開く)。
<?php //記事本文の表示
the_content( get_theme_text_read_more() ); //デフォルト:続きを読む?>
上記コードで投稿記事本文が出力されているので前後に挿入したい記事内容を追記していけば完了です。
カスタムフィールドをテキストで出力する方法は以下です。
<?php echo post_custom('{カスタムフィールド名}'); ?>
{カスタムフィールド名}を各投稿記事に登録されているカスタムフィールド名に変更すれば完了です。
とても簡単なので是非試してみてください。
最後までお読みいただきありがとうございます。
これからも、新しい公式テーマサイトに掲載されていなさそうな、新しいカスタマイズ方法があった際は、更新していきますので宜しくお願いいたします。
WordPressの最強有料テーマ
WordPressユーザーの殆どの人は無料テーマで日々四苦八苦しています。皆より一歩先を進むために有料テーマを検討してみるのはいかがでしょうか?きっと差がつくはず!
徹底的なSEO対策と洗練されたデザインのWordPressサイトがワンクリックで完成するテーマ「THE THOR」
ロングセラーで信頼されたWordPressテーマ「賢威」
![]()