ご訪問いただき有難うございます。
今回は、バズ部さんのWordPressテーマ「Xeory Base」のご紹介と公式サイトに掲載されていないカスタマイズ例を紹介いたします。
WordPressテーマ「Xeory Base」ってどんなテーマ?
使用に関して制約は無いのか?
無料&商用利用可の100%GPLライセンスのWordpressテーマなのでどんな方でも利用いただけるようです。
但し、画像、HTML、CSS、Javascriptなどの著作権はバズ部さんにあるとの事です。
カスタマイズは簡単にできるのか?
Xeory Baseは、CTAやマーケティングに特化したサイトバズ部さんが製作されたWordPressですので、サイト運営に必要な戦略的なツールは予めインストールされているのでデザイン以外のカスタマイズは正直あまり必要ないかもです。
じゃあこの記事で紹介しているカスタマイズ例って?
この記事では、Xeory Base公式サイトに掲載されていないテンプレートのカスタマイズ例を掲載しています。
但し、カスタマイズ実装時にデザインが崩れてしまう可能性が有りますので、どのカスタマイズを実装する際にも編集するPHPファイルのバックアップは必ず取っておきましょう。
XeoryBase0.1.7のテンプレートカスタマイズ例
今回は、XeoryBaseバージョン0.17をベースにカスタマイズ例をご紹介していきたいと思います。
何度もいいますが、編集するファイルのバックアップは忘れずに。あくまで自己責任でお願いします。
投稿記事のタイトルと本文の縦幅を変更する
XeoryBaseの投稿記事のタイトルと本文の間には、デフォルトで大きめの余白があります。
今回は、この余白を縮める方法をご紹介します。

記載日:2016/10/24
対象テンプレート名:style.css
外観>テーマの編集>スタイルシート(style.css)を開いて以下のコードを確認する
.post-content {
padding: 42px 64px;
overflow: hidden;
}
「post-content」の「padding」を以下にカスタマイズ
.post-content {
padding: 5px 64px;
overflow: hidden;
}
paddingの縦幅の値を42pxを5pxに変更する処理を行いました。
この様に縦幅を縮めたい方も広げたい方も自由に数値を変更すれば完了です。
サイドバーのウィジェット毎の余白を調整する
XeoryBaseでは、メニュー部の各ウィジェット間の間にちょっと大きめの余白が設定されています。このウィジェット間の余白を縮める方法ご紹介します。

記載日:2016/10/24
対象テンプレート名:style.css
外観>テーマの編集>スタイルシート(style.css)を開いて以下のコードを確認する
.side-widget {
margin-bottom: 40px;
padding-bottom: 40px;
line-height: 1.6;
font-size: 14px;
}
「side-widget」の「margin-bottom」「padding-bottom」を以下にカスタマイズ
.side-widget {
margin-bottom: 20px;
padding-bottom: 20px;
line-height: 1.6;
font-size: 14px;
}
margin-bottomとpadding-bottomの余白を40pxから20pxへ縮めました。この様に縦幅を縮めたい方も広げたい方も自由に数値を変更すれば完了です。
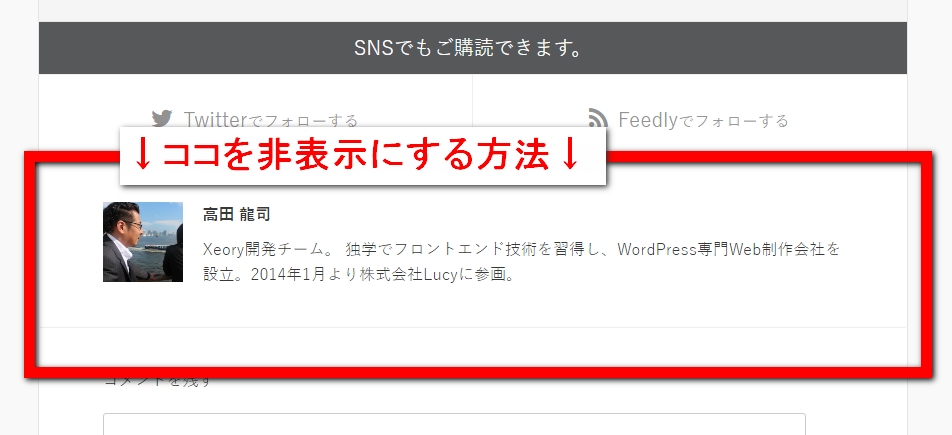
投稿記事内最下部の投稿者名とアバター表示を非表示にする
XeoryBaseでは、デフォルトの設定で記事本文の下に以下の様な投稿者名とアバター表示がされます。
今回はこの投稿者に関する表示をテンプレートを変更する事で非表示にする方法をご紹介します。

記載日:2016/10/24
対象テンプレート名:single.php
外観>テーマの編集>個別投稿(single.php)を開いて以下のコードを確認する
<?php bzb_show_avatar();?>
このコードで表示されているので以下のようにコメントアウトします
<!--<?php bzb_show_avatar();?>-->
テンプレート変更を保存して、実際に投稿者名が非表示になっているのを確認できれば完了です。
投稿記事内本文下部にWordPressプラグイン「Similar Posts」の関連記事を表示する
投稿記事内本文下部にWordPressプラグイン「Similar Posts」の関連記事を表示する方法です
その前にSimilar Postsについて詳細を確認したい方は、以下をご覧ください。
それでは、実際に関連記事を表示する方法をご紹介します。
記載日:2016/10/24
対象テンプレート名:single.php
外観>テーマの編集>個別投稿(single.php)を開いて以下のコードを確認する
</section> <footer class="post-footer">
上記の</section>終了タグの直前に「Similar Posts」設置タグを以下の様に追記する
<!--/similar_posts開始--> <h4 class="heading">関連タイトル</h4> <ul class="related-posts group"><?php similar_posts(); ?></ul> <!--/similar_posts終了--> </section> <footer class="post-footer">
あわせてスタイルシート(styel.css)に以下のコードを追記してレイアウトを調整する
.related-posts {
border-bottom: 2px solid #eee;
margin-bottom: 40px;
}
.related-posts li {
width: 30%;
float: left;
display: inline;
margin-right: 15px;
}
.related-posts .post {
border-right: 1px solid transparent;
margin-bottom: 0; padding-bottom: 10px;
}
.related-posts li:nth-child(4) article {
display: none;
}
.related-posts li:nth-child(3) article {
border-right-color: transparent;
}
.related-posts .related-inner {
/* padding: 0 20px 0 0; */
}
.single .related-posts .post-title {
margin-bottom: 10px;font-size: 15px;font-weight: 300;
line-height: 1.2em; letter-spacing: 0; display: block; height: 4.0em;
}
記事ページを確認して正しく表示されていれば完了です。
最後までお読みいただきありがとうございます。
これからも、新しい公式テーマサイトに掲載されていなさそうな、新しいカスタマイズ方法があった際は、更新していきますので宜しくお願いいたします。
WordPressの最強有料テーマ
WordPressユーザーの殆どの人は無料テーマで日々四苦八苦しています。
皆より一歩先を進むために有料テーマを検討してみるのはいかがでしょうか?きっと差がつくはず!
徹底的なSEO対策と洗練されたデザインのWordPressサイトがワンクリックで完成するテーマ「THE THOR」
ロングセラーで信頼されたWordPressテーマ「賢威」
![]()