ご訪問いただき有難うございます。
今回は、WordPress無料テーマ「Hueman」のご紹介と公式サイトに掲載されていないカスタマイズ例を掲載いたします。
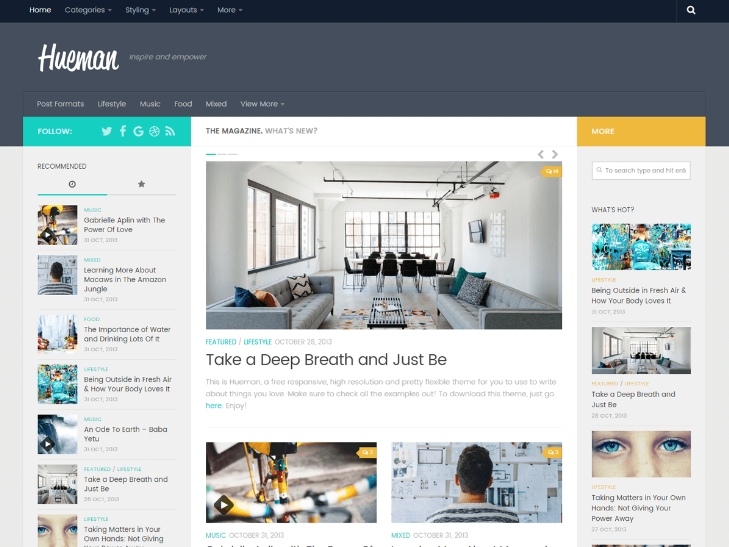
- WordPressテーマ「Hueman」ってどんなテーマ?
- Hueman3.3.27のテンプレートカスタマイズ例
- Hueman3.3.7のテンプレートカスタマイズ例
- 検索窓内の「To search type and hit enter」を任意の語句に変更する
- 関連記事数のタイトル「You may also like」を任意のタイトルに変更する
- 投稿・固定記事下の関連記事数を変更する
- 投稿ページタイトル下の「BY (投稿者名)」を非表示にする
- プラグイン無しでページ送りをカスタマイズする
- トップページの記事一覧の各タイトル下の「本文冒頭」を非表示にする
- トップページのヘッダー下のh2タイトルの後ろについている「BLOG」というサブタイトルを表示させない方法
- 検索結果の横並び数を変更する方法
- 投稿ページ本文後ろに共通のコンテンツを表示させる
- similar postsを記事本文下に表示させたい
- Hueman3.1.6のテンプレートカスタマイズ例
- Hueman3.1.5以前の旧バージョン
- WordPressの最強有料テーマ
WordPressテーマ「Hueman」ってどんなテーマ?
仕様に関して制約は無いのか?
無料&商用利用可の100%GPLライセンスのWordpressテーマなのでどんな方でも利用いただけるようです。
海外の製作者「Nicolas GUILLAUME」が作成されていて、2019年6月30日現在、WordPress公式テーマサイトで評価★5で、インストール数が60,000件以上の信頼性の高いWordPressテーマとなっています。
WordPress公式テーマサイトの解説内容
Hueman テーマはサイトのトラフィックを増加させ、訪問者のエンゲージを増やす手助けをします。ロードが早く、100%モバイルフレンドリーであると Google にも認識されています。また、WordPress.org 内のブログ / マガジン用テーマで最高レートを獲得し、世界中の7万以上のウェブサイトが使用しています。
この記事で提供しているカスタマイズ例
この記事では、Hueman公式サイトに掲載されていない、テンプレートのカスタマイズ方法を記載しています。但し、カスタマイズ実装時にデザインが崩れてしまう可能性も有りますので、十分に注意して実装する事をおすすめします。
スポンサードサーチ
Hueman3.3.27のテンプレートカスタマイズ例
Huemanのバージョン3.3.27のカスタマイズ例です。他バージョンでも機能すると思いますが、基本的にこのバージョン推奨とさせていただきます。
パンくずリストの表示に不具合が出た場合
Hurman3.3.27のデフォルトで実装されているパンくずリストに不具合が出た場合にはじめに確認した方が良い個所を紹介します。
記載日:2020/3/31
対象テンプレート名:parts>page-title.php (parts/page-title.php)
以下を探す
<?php if ( ! hu_is_home_empty() ) : ?>
<div class="page-title pad group">
<?php //prints the relevant metas (cat, tag, author, date, ...) for a given context : home, single post, page, 404, search, archive... ?>
<?php if ( is_home() && hu_is_checked('blog-heading-enabled') ) : ?>
<h2><?php echo hu_blog_title(); ?></h2>
<?php elseif ( is_single() ): ?>
<ul class="meta-single group">
<li class="category">
<?php the_category(' <span>/</span> '); ?></li>
<?php if ( comments_open() && ( hu_is_checked( 'comment-count' ) ) ): ?>
<li class="comments"><a href="<?php comments_link(); ?>"><i class="fa fa-comments-o"></i><?php comments_number( '0', '1', '%' ); ?></a></li>
<?php endif; ?>
</ul>
<?php elseif ( is_page() ): ?>
<h2><?php echo hu_get_page_title(); ?></h2>
<?php elseif ( is_search() ): ?>
<h1><?php echo hu_get_search_title(); ?></h1>
<?php elseif ( is_404() ): ?>
<h1><?php echo hu_get_404_title(); ?></h1>
<?php elseif ( is_author() ): ?>
<h1><?php echo hu_get_author_title(); ?></h1>
<?php elseif ( is_category() || is_tag() ): ?><?php breadcrumb(); ?>
<h1><?php echo hu_get_term_page_title(); ?></h1>
<?php elseif ( is_day() || is_month() || is_year() ) : ?>
<h1><?php echo hu_get_date_archive_title(); ?></h1>
<?php else: ?>
<?php if ( ! is_home() && ! hu_is_checked('blog-heading-enabled') ) : ?>
<h2><?php the_title(); ?></h2>
<?php endif; ?>
<?php endif; ?>
</div><!--/.page-title-->
<?php endif; ?>
このソースコードの中に不具合がある可能性が高いので調べてみましょう。
もしパンくずリストを個別でfunction.phpに記述していて
<?php breadcrumb(); ?>
などで出力している場合は、この辺りも確認しておいた方がいいかもしれません。
変更する際はバックアップ必須で慎重に!
投稿・固定記事下の関連記事数を変更する
Hurman3.3.27では、投稿・固定ページの本文下にデフォルトで表示される、関連記事の表示件数を変更する方法です。
記載日:2018/6/7
対象テンプレート名:init-front.php (functions/init-front.php)
594行目あたりの以下を探します。
// Define shared post arguments
$args = array(
'no_found_rows' => true,
'update_post_meta_cache' => false,
'update_post_term_cache' => false,
'ignore_sticky_posts' => 1,
'orderby' => 'rand',
'post__not_in' => array( $post->ID ),
'posts_per_page' => 3
);
更に上記の中の以下を探します。
'posts_per_page' => 3
上記の数字のデフォルトは(数字)=3になっていると思うので、(数字)を表示したい数+1で設定します。
例)(数字)=6 とした時、実際に関連記事として表示されるのは5件となります。
'posts_per_page' => 6
ファイルを更新を押して正常に表示されているのを確認できれば完了です。
投稿ページタイトル下の「BY (投稿者名)」を非表示にする
Hurman3.3.27では、投稿ページタイトル下にデフォルトで投稿者名が表示されてしまうので、テンプレートを修正する事により非表示する方法です。
記載日:2018/6/7
対象テンプレート名:parts>single-author-date.php (parts/single-author-date.php)
以下を探す
<p class="post-byline"><?php _e('by','hueman'); ?>
<span class="vcard author">
<span class="fn"><?php the_author_posts_link(); ?></span>
</span> ·
以下の様に該当箇所をコメントアウトする事で、「BY(投稿者名)」を非表示させることができます。
<p class="post-byline"><!--<?php _e('by','hueman'); ?>
<span class="vcard author">
<span class="fn"><?php the_author_posts_link(); ?></span>
</span> · -->
Hueman3.3.7のテンプレートカスタマイズ例
Huemanのバージョン3.3.7のカスタマイズ例です。他バージョンでも機能すると思いますが、基本的にこのバージョン推奨とさせていただきます。
検索窓内の「To search type and hit enter」を任意の語句に変更する
Hueman3.3.7では、ウィジェットの検索ボックス内のデフォルトワードに「To search type and hit enter」と表示されています。日本語に翻訳すると「検索するには文字を入力してしてエンターキーを押してください」という意味なのですが、このワードを好きな語句に変更する方法です。日本人がメインターゲットのサイトなどでは、活用できるのではないかと思います。
記載日:2017/8/31
対象テンプレート名:searchform.php
3-4行目の以下を探す
<input type="text" class="search" name="s" onblur="if(this.value=='')this.value='<?php _e('To search type and hit enter','hueman'); ?>';" onfocus="if(this.value=='<?php _e('To search type and hit enter','hueman'); ?>')this.value='';" value="<?php _e('To search type and hit enter','hueman'); ?>" />
上記PHP内の「<?php _e(‘To search type and hit enter’,’hueman’); ?>」を任意の検索窓案内語句に変更する。例えば「お探しのキーワードを入力」に変更したい場合は、以下の様になります。
<input type="text" class="search" name="s" onblur="if(this.value=='')this.value='お探しのキーワードを入力';" onfocus="if(this.value=='お探しのキーワードを入力')this.value='';" value="お探しのキーワードを入力" />
ファイル更新して正常に表示されているのを確認できれば完了です。
関連記事数のタイトル「You may also like」を任意のタイトルに変更する
Hueman3.3.7では、関連記事のタイトルが「You may also like」と記載されています。日本語に翻訳すると「あなた好み」という意味なのですが、この関連記事のタイトルを好きなタイトルに変更する方法です。日本人がメインターゲットのサイトなどでは、活用できるのではないかと思います。
記載日:2017/4/3
対象テンプレート名:related-posts.php (parts/related-posts.php)
6行目あたりの以下を探す
<h4 class="heading">
<i class="fa fa-hand-o-right"></i><?php _e('You may also like...','hueman'); ?>
</h4>
上記のPHP内の「You may also like…」を任意の関連記事タイトルに変更する。例えば「注目の記事」に変更したい場合は、以下の様になります。
<h4 class="heading"> <i class="fa fa-hand-o-right"></i>注目の記事 </h4>
ファイル更新して正常に表示されているのを確認できれば完了です。
投稿・固定記事下の関連記事数を変更する
Hurman3.3.7では、投稿・固定ページの本文下にデフォルトで表示される、関連記事の表示件数を変更する方法です。
記載日:2017/3/31
対象テンプレート名:init-front.php (functions/init-front.php)
397行目あたりの
'posts_per_page' => (数字)
デフォルトは(数字)=3になっていると思うので、(数字)を表示したい数+1で設定する。
例)(数字)=6 とした時、実際に関連記事として表示されるのは5件となります。
'posts_per_page' => 6
ファイル更新して正常に表示されているのを確認できれば完了です。
投稿ページタイトル下の「BY (投稿者名)」を非表示にする
Hurman3.3.7では、投稿ページタイトル下にデフォルトで投稿者名が表示されてしまうので、テンプレートを修正する事により非表示する方法です。
記載日:2017/3/29
対象テンプレート名:single-author-date.php (parts/single-author-date.php)
以下を探す
<p class="post-byline"><?php _e('by','hueman'); ?>
<span class="vcard author">
<span class="fn"><?php the_author_posts_link(); ?></span>
</span> ·
以下の様に該当箇所をコメントアウトする事で、「BY(投稿者名)」を非表示させることができます。
<p class="post-byline"><!--<?php _e('by','hueman'); ?>
<span class="vcard author">
<span class="fn"><?php the_author_posts_link(); ?></span>
</span> · -->
プラグイン無しでページ送りをカスタマイズする
Hueman3.3.7の記事一覧したのページ送りのデザインをカスタマイズす方法です。
記載日:2017/3/29
デフォルトの「次のページへ」のページを送りを以下のデザインに変更する方法。
1、以下を編集する
対象テンプレート名:init-core.php (functions/init-core.php)
以下のコードを追加する。
//Pagenation
function pagination($pages = '', $range = 2)
{
$showitems = ($range * 2)+1;//表示するページ数(5ページを表示)
global $paged;//現在のページ値
if(empty($paged)) $paged = 1;//デフォルトのページ
if($pages == '')
{
global $wp_query;
$pages = $wp_query->max_num_pages;//全ページ数を取得
if(!$pages)//全ページ数が空の場合は、1とする
{
$pages = 1;
}
}
if(1 != $pages)//全ページが1でない場合はページネーションを表示する
{
echo "<div class=\"pagenation\">\n";
echo "<ul>\n";
//Prev:現在のページ値が1より大きい場合は表示
if($paged > 1) echo "<li class=\"prev\"><a href='".get_pagenum_link($paged - 1)."'>Prev</a></li>\n";
for ($i=1; $i <= $pages; $i++)
{
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems ))
{
//三項演算子での条件分岐
echo ($paged == $i)? "<li class=\"active\">".$i."</li>\n":"<li><a href='".get_pagenum_link($i)."'>".$i."</a></li>\n";
}
}
//Next:総ページ数より現在のページ値が小さい場合は表示
if ($paged < $pages) echo "<li class=\"next\"><a href=\"".get_pagenum_link($paged + 1)."\">Next</a></li>\n";
echo "</ul>\n";
echo "</div>\n";
}
}
2、以下を編集する
対象テンプレート名:pagination.php (parts/pagination.php)
以下のコードに全て書き換える。
<nav class="pagination group">
<!--<?php if ( function_exists('wp_pagenavi') ): ?>
<?php wp_pagenavi(); ?>
<?php else: ?>
<ul class="group">
<li class="prev left"><?php previous_posts_link(); ?></li>
<li class="next right"><?php next_posts_link(); ?></li>
</ul>
<?php endif; ?>-->
<?php
//Pagenation
if (function_exists("pagination")) {
pagination($additional_loop->max_num_pages);
}
?>
</nav><!--/.pagination-->
3、css(スタイルシート)に以下を追記。微調整は、各々でお願いします。
/*Pagenation*/
.pagenation {
margin: 1em 0;
}
.pagenation:after, .pagenation ul:after {
clear: both;
content: ".";
display: block;
height: 0;
visibility: hidden;
}
.pagenation ul {
margin: 0;
}
.pagenation li {
float: left;
list-style: none outside none;
margin-left: 3px;
}
.pagenation li:first-child {
margin-left: 0;
}
.pagenation li.active {
background-color: #999999;
border-radius: 3px;
color: #FFFFFF;
cursor: not-allowed;
padding: 10px 20px;
}
.pagenation li a {
background: none repeat scroll 0 0 #CCCCCC;
border-radius: 3px;
color: #FFFFFF;
display: block;
padding: 10px 20px;
text-decoration: none;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.2);
}
.pagenation li a:hover {
background-color: #444444;
color: #FFFFFF;
opacity: 0.8;
transition-duration: 500ms;
transition-property: all;
transition-timing-function: ease;
}
ファイルを更新して以下のデザインで正常に表示されていれば完了です。
トップページの記事一覧の各タイトル下の「本文冒頭」を非表示にする
Hurman3.3.7では、記事一覧の各タイトル下に本文冒頭が表示されていますが、本文冒頭を非表示にする方法です。
記載日:2017/3/28
対象テンプレート名:子テーマBeing Hueman: content.php
以下の個所を探す
<?php if (hu_get_option('excerpt-length') != '0'): ?>
<div class="entry excerpt entry-summary">
<?php the_excerpt(); ?>
</div>
該当箇所を見つけたら、以下の様にコメントアウトさせれば、本文冒頭を非表示させることができます。
<!--<?php if (hu_get_option('excerpt-length') != '0'): ?>
<div class="entry excerpt entry-summary">
<?php the_excerpt(); ?>
</div>-->
トップページのヘッダー下のh2タイトルの後ろについている「BLOG」というサブタイトルを表示させない方法
記載日:2017/3/28
対象テンプレート名:init-front.php (functions/init-front.php)
以下をコメントアウトする事で非表示にできます。
<span class="hu-blog-subheading">%2$s</span>
検索結果の横並び数を変更する方法
Hueman3.3.7の検索結果のデフォルトの横並び数を変更する方法です。一覧の表示数を変更したい場合に活用できると思います。
記載日:2017/3/28
対象テンプレート名:post-list-articles.php (parts/post-list-articles.php)
29行目辺り
<?php if( ( $wp_query->current_post + 1 ) % 2 == 0 ) { echo '</div><div class="post-row">'; }; endwhile; echo '</div>'; ?>
% 2 == 0) の2を任意の数字に変更。
ファイルを更新して正常に表示されているのを確認すれば完了です。
投稿ページ本文後ろに共通のコンテンツを表示させる
記事数がある程度増えていった際に、過去記事に共通の画像や文字を記事本文前後に掲載したいと思った時に、一つ一つ編集画面を開いて本文に挿入していくのは、多くのリソースを費やしてしまいます。
そういった時にこのカスタマイズ方法を活用すると、一回の処理で全ての投稿ページに共通の画像や文字を表示させることができます。
記載日:2017/3/25
対象テンプレート名:single-tmpl.php (tmpl/single-tmpl.php)
テンプレート内の以下の場所を探す
<?php the_content(); ?>
各投稿記事の本文を出力するPHPの後ろに表示させたいコンテンツを記述すればOKです。用途としては、各記事に持たせているカスタムフィールド値などを使って特定のコンテンツを表示させたい場合に使用します。
similar postsを記事本文下に表示させたい
Hueman3.3.7で、WordPress関連記事プラグインの「similar posts」を記事本文下に表示させる方法です。
対象テンプレート名:single-tmpl.php (tmpl/single-tmpl.php)
テンプレート内の以下の場所を探す
<?php if ( 'content' == hu_get_option( 'post-nav' ) ) { get_template_part('parts/post-nav'); } ?>
この記事の上に以下の記述をすれば表示されます。
<?php similar_posts(); ?>
スポンサードサーチ
Hueman3.1.6のテンプレートカスタマイズ例
Huemanのバージョン3.1.6のカスタマイズ例です。他バージョンでも機能すると思いますが、基本的にこのバージョン推奨とさせていただきます。
トップページのヘッダー下のh2タイトルの後ろについている「BLOG」というサブタイトルを表示させない方法
対象テンプレート名:init-front.php (functions/init-front.php)
以下をコメントアウトする事で非表示にできます。
<span class="hu-blog-subheading">%2$s</span>
トップページの記事一覧の「BY (投稿者名)」を非表示にする
Hurman3.1.6では、記事一覧の下にデフォルトで投稿者名が表示されてしまうので、テンプレートを修正する事により非表示する方法です。
対象テンプレート名:子テーマ内の Being Hueman: content.php
以下の個所を探す
<p class="post-byline"> · <?php _e('by','hueman'); ?> <?php the_author_posts_link(); ?> · <?php the_time('j M, Y'); ?></p>
上記を以下に変更する。
<p class="post-byline"><!-- · <?php _e('by','hueman'); ?> <?php the_author_posts_link(); ?> · --><?php the_time('y/n/j'); ?></p>
トップページの記事一覧の「本文冒頭」を非表示にする
Hurman3.1.6では、記事一覧の各タイトル下に本文冒頭が表示されていますが、本文冒頭を非表示にする方法です。
対象テンプレート名:子テーマBeing Hueman: content.php
以下の個所を探す
<?php if (ot_get_option('excerpt-length') != '0'): ?>
<div class="entry excerpt">
<?php the_excerpt(); ?>
</div><!--/.entry-->
<?php endif; ?>
該当箇所を見つけたら、以下の様にコメントアウトさせれば、本文冒頭を非表示させることができます。
<!--
<?php if (ot_get_option('excerpt-length') != '0'): ?>
<div class="entry excerpt">
<?php the_excerpt(); ?>
</div>--><!--/.entry-->
<!--<?php endif; ?>-->
Powerd by のクレジットを非表示にする
Hurman3.1.6では、デフォルトでフッター内に「Powerd by~」のクレジットが表示されているのですが、このクレジットを非表示にする方法です。
対象テンプレート名:テーマフッター (footer.php)
以下の該当箇所を探す。
<?php if ( hu_is_checked( 'credit' ) || hu_is_customizing() ) : ?>
<div id="credit" style="<?php echo ! hu_is_checked( 'credit' ) ? 'display:none' : ''; ?>">
<p><?php _e('Powered by','hueman'); ?> <a href="http://wordpress.org" target="_blank">WordPress</a>. <?php _e('Theme by','hueman'); ?> <a href="http://presscustomizr.com">Press Customizr</a>.</p>
</div><!--/#credit-->
<?php endif; ?>
以下の様にコメントアウトさせる事で、クレジットを非表示させることができます。
<!-- <?php if ( hu_is_checked( 'credit' ) || hu_is_customizing() ) : ?>
<div id="credit" style="<?php echo ! hu_is_checked( 'credit' ) ? 'display:none' : ''; ?>">
<p><?php _e('Powered by','hueman'); ?> <a href="http://wordpress.org" target="_blank">WordPress</a>. <?php _e('Theme by','hueman'); ?> <a href="http://presscustomizr.com">Press Customizr</a>.</p>
</div> --><!--/#credit-->
<!-- <?php endif; ?> -->
投稿ページタイトル下の「BY (投稿者名)」を非表示にする
Hurman3.1.6では、投稿ページタイトル下にデフォルトで投稿者名が表示されてしまうので、テンプレートを修正する事により非表示する方法です。
対象テンプレート名:single-author-date.php (parts/single-author-date.php)
以下を探す
<p class="post-byline"><?php _e('by','hueman'); ?>
<span class="vcard author">
<span class="fn"><?php the_author_posts_link(); ?></span>
</span> ·
以下の様に該当箇所をコメントアウトする事で、「BY(投稿者名)」を非表示させることができます。
<p class="post-byline"><!-- <?php _e('by','hueman'); ?>
<span class="vcard author">
<span class="fn"><?php the_author_posts_link(); ?></span>
</span> · -->
Hueman3.1.5以前の旧バージョン
Hueman3.1.5以前のカスタマイズ例です。他バージョンでも機能すると思いますが、基本的にこのバージョン推奨とさせていただきます。
検索結果の横並び数を変更する
Hueman3.1.5以前の検索結果のデフォルトの横並び数を変更する方法です。一覧の表示数を変更したい場合に活用できると思います。
対象テンプレート名:search.php/archive.php/index.php
29行目辺り
<?php if($i % 2 == 0) { echo '</div><div class="post-row">'; } $i++; endwhile; echo '</div>'; ?>
($i % 2 == 0) の2を任意の数字に変更する事で、検索結果時の横並び数を変更する事ができます!
投稿・固定記事下の関連記事数を変更する
Hurman3.1.5以前では、投稿・固定ページの本文下にデフォルトで表示される、関連記事の表示件数を変更する方法です。
対象テンプレート名:functions.php
397行目あたりの
'posts_per_page' => (数字)
(数字)を表示したい数+1で設定する。
例)(数字)=6 とした時、実際に関連記事として表示されるのは5件となります。
最後までお読みいただきありがとうございます。
これからも、新しい公式テーマサイトに掲載されていなさそうな、新しいカスタマイズ方法があった際は、更新していきますので宜しくお願いいたします。
スポンサードサーチ
WordPressの最強有料テーマ
WordPressユーザーの殆どの人は無料テーマで日々四苦八苦しています。皆より一歩先を進むために有料テーマを検討してみるのはいかがでしょうか?きっと差がつくはず!
徹底的なSEO対策と洗練されたデザインのWordPressサイトがワンクリックで完成するテーマ「THE THOR」
ロングセラーで信頼されたWordPressテーマ「賢威」