- Word Press テーマ:LION MEDIAについて
- LION MEDIA ver2.0.0のカスタマイズ例
- ウィジェットの最近の投稿のアイキャッチ画像を任意の画像へ変更する
- 投稿一覧のアイキャッチ画像を任意の画像へ変更する
- ウィジェットに[LION]人気記事を設置した際のアイキャッチ画像を任意の画像へ変更する
- ランキングページのアイキャッチ画像を任意の画像へ変更する
- ランキングページの設置方法
- カテゴリの最新記事のアイキャッチ画像を任意の画像へ変更する
- 関連する記事のアイキャッチ画像を任意の画像へ変更する
- LION MEDIAテーマ変更時にショートコードを追記する
- 投稿ページ本文前後に共通のコンテンツを表示させる
- 記事内の投稿者情報を表示させない
- 投稿ページヘッダー下「singleTitle」右のアイキャッチ画像が無かった場合の「No image」を任意画像に設定する
- WordPressの最強有料テーマ
Word Press テーマ:LION MEDIAについて
LION MEDIA(ライオン メディア)は、AMP対応・SEO最適化・レスポンシブ・高機能。そして、表示速度が速い、無料のデザイナーズ WordPressテーマです。全体としてメディアサイト向けに作っていますが、個人ブログなどでももちろん利用できますし、カスタマイズ次第で様々なタイプのサイトに利用できるテーマになっています(公式サイト抜粋)。
LION MEDIAはWord Pressダッシュボード内からはダウンロードできません。事前に公式サイトからダウンロードしておく必要があります。以下ページへ移動して、LION MEDIAの「無料テーマ-ダウンロード」を押すとユーザー登録画面が出てきますので、登録後テーマのダウンロードを行っておいてください。また、その際に子テーマもあわせてダウンロードしておくことをおすすめします。
スポンサードサーチ
LION MEDIA ver2.0.0のカスタマイズ例
ウィジェットの最近の投稿のアイキャッチ画像を任意の画像へ変更する
記載日:2018/5/27
対象テンプレート名:LION MEDIA>functions.php
functions.phpから以下のコードを探します(5151行目辺り)
<a class="imgListWidget__borderBox" href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><span>
<?php if ( has_post_thumbnail()): ?>
<?php the_post_thumbnail('thumbnail'); ?>
<?php else: ?>
<img src="<?php echo get_template_directory_uri(); ?>/img/img_no_thumbnail.gif" alt="NO IMAGE">
<?php endif; ?>
</span></a>
更に以下の部分を探します。
<img src="<?php echo get_template_directory_uri(); ?>/img/img_no_thumbnail.gif" alt="NO IMAGE">
上記の部分を以下の様に変更します。
<img src="{任意の画像URL}" onerror="this.src='<?php echo get_template_directory_uri(); ?>/img/img_no.gif'" alt="<?php the_title(); ?>">
{画像URL}はアイキャッチの代わりに設置したい画像URLを記載します。
「ファイルを更新」を押して正しく表示されている事が確認できれば完了です。
投稿一覧のアイキャッチ画像を任意の画像へ変更する
記載日:2018/5/29
対象テンプレート名:LION MEDIA CHILD>loop.php
親テーマのLION MEDIA>loop.phpでは無く、事前にLION MEDIA CHILDにloop.phpのコピーを設置しておいて、LION MEDIA CHILD>loop.phpを編集する事をおすすめします。
loop.php内の以下のコードを探します(17行目辺り)
<a href="<?php the_permalink(); ?>"><?php if(has_post_thumbnail()) {the_post_thumbnail('icatch');} else {echo '<img src="'.get_template_directory_uri().'/img/img_no.gif" alt="NO IMAGE"/>';}?></a>
上記の部分を以下の様に変更します。
<img src="{任意の画像URL}" onerror="this.src='<?php echo get_template_directory_uri(); ?>/img/img_no.gif'" alt="<?php the_title(); ?>">
{画像URL}はアイキャッチの代わりに設置したい画像URLを記載します。
「ファイルを更新」を押して正しく表示されている事が確認できれば完了です。
ウィジェットに[LION]人気記事を設置した際のアイキャッチ画像を任意の画像へ変更する
記載日:2018/5/25
対象テンプレート名:LION MEDIA>functions.php
functions.phpから以下のコードを探します(5111行目辺り)
<div class="eyecatch eyecatch-widget u-txtShdw">
<a href="<?php the_permalink(); ?>">
<?php if(has_post_thumbnail()) {the_post_thumbnail('icatch');} else {echo '<img src="'.get_template_directory_uri().'/img/img_no.gif" alt="NO IMAGE"/>';}?>
</a>
</div>
更に以下の部分を探します。
<?php if(has_post_thumbnail()) {the_post_thumbnail('icatch');} else {echo '<img src="'.get_template_directory_uri().'/img/img_no.gif" alt="NO IMAGE"/>';}?>
上記の部分を以下の様に変更します。
<img src="{任意の画像URL}" onerror="this.src='<?php echo get_template_directory_uri(); ?>/img/img_no.gif'" alt="<?php the_title(); ?>">
{画像URL}はアイキャッチの代わりに設置したい画像URLを記載します。
「ファイルを更新」を押して正しく表示されている事が確認できれば完了です。
ランキングページのアイキャッチ画像を任意の画像へ変更する
ここでは、「ダッシュボード>固定ページ>新規追加>テンプレート>ランキングTPL>公開」でランキングページを作成した際のアイキャッチ画像を任意の画像へ変更する方法を紹介します。
記載日:2018/5/25
対象テンプレート名:LION MEDIA CHILD>ランキングTPL 固定ページテンプレート (page-ranking.php)
親テーマのLION MEDIA>ランキングTPL 固定ページテンプレート (page-ranking.php)では無く、事前にLION MEDIA CHILDにランキングTPL 固定ページテンプレート (page-ranking.php)のコピーを設置しておいて、LION MEDIA CHILD>ランキングTPL 固定ページテンプレート (page-ranking.php)を編集する事をおすすめします。
ランキングTPL 固定ページテンプレート (page-ranking.php)内の以下のコードを探します(47行目辺り)。
<div class="eyecatch eyecatch-ranking">
<a href="<?php the_permalink(); ?>">
<?php if(has_post_thumbnail()) {the_post_thumbnail('thumbnail');} else {echo '<img src="'.get_template_directory_uri().'/img/img_no_thumbnail.gif" alt="NO IMAGE"/>';}?>
</a>
</div>
更に以下の部分を探します。
<?php if(has_post_thumbnail()) {the_post_thumbnail('thumbnail');} else {echo '<img src="'.get_template_directory_uri().'/img/img_no_thumbnail.gif" alt="NO IMAGE"/>';}?>
上記の部分を以下の様に変更します。
<img src="{任意の画像URL}" onerror="this.src='<?php echo get_template_directory_uri(); ?>/img/img_no.gif'" alt="<?php the_title(); ?>">
{画像URL}はアイキャッチの代わりに設置したい画像URLを記載します。
「ファイルを更新」を押して正しく表示されている事が確認できれば完了です。
ランキングページの設置方法
記載日:2018/5/25
ダッシュボード>固定ページ>新規追加を押して固定ページ新規ページを開きます。
タイトルを入力します「仮)人気記事ランキング」など。本文は特に何も入力しなくてもOKです。
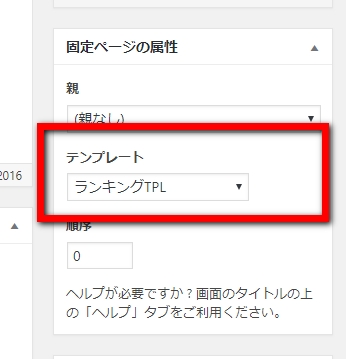
右メニューの固定ページの属性>テンプレート>ランキングTPLを選択し、「公開」を押します。

作成したランキングページが正しく表示されているか確認できれば完了です。
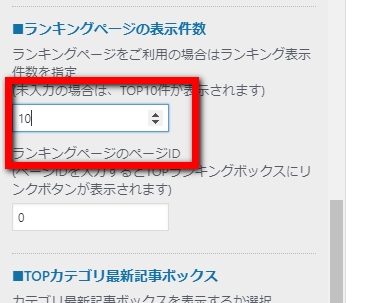
また、ランキングの表示件数を変更する場合は、外観>カスタマイズ>基本機能設定[LION用]>■ランキングページの表示件数の値を変更すればOKです。デフォルトは「10」になっているので任意の値を入力すればOKです。

カテゴリの最新記事のアイキャッチ画像を任意の画像へ変更する
記載日:2018/5/25
対象テンプレート名:LION MEDIA CHILD>single.php
ここでは、親テーマのLION MEDIAでは無く事前に設置しておいたLION MEDIA CHILDの外観>テーマの編集>single.phpを開いて以下を確認する(564行目辺り)。
<div class="eyecatch eyecatch-archive">
<a href="<?php the_permalink(); ?>">
<?php if(has_post_thumbnail()) : ?>
<?php if($myAmp){echo '<amp-img layout="responsive"';}else{echo '<img';} ?> src="<?php echo $src; ?>" alt="<?php the_title(); ?>" width="<?php echo $width; ?>" height="<?php echo $height; ?>" ><?php if($myAmp){echo '</amp-img>';}?>
<?php else :?>
<?php if($myAmp){echo '<amp-img layout="responsive"';}else{echo '<img';} ?> src="<?php echo get_template_directory_uri(); ?>/img/img_no.gif" alt="NO IMAGE" width="730" height="410" ><?php if($myAmp){echo '</amp-img>';}?>
<?php endif; ?>
</a>
</div>
更に以下の部分を探します。
<?php if(has_post_thumbnail()) : ?>
<?php if($myAmp){echo '<amp-img layout="responsive"';}else{echo '<img';} ?> src="<?php echo $src; ?>" alt="<?php the_title(); ?>" width="<?php echo $width; ?>" height="<?php echo $height; ?>" ><?php if($myAmp){echo '</amp-img>';}?>
<?php else :?>
<?php if($myAmp){echo '<amp-img layout="responsive"';}else{echo '<img';} ?> src="<?php echo get_template_directory_uri(); ?>/img/img_no.gif" alt="NO IMAGE" width="730" height="410" ><?php if($myAmp){echo '</amp-img>';}?>
<?php endif; ?>
上記の部分を以下の様に変更します。
<img src="{任意の画像URL}" onerror="this.src='<?php echo get_template_directory_uri(); ?>/img/img_no.gif'" alt="<?php the_title(); ?>" width="730" height="410">
{画像URL}はアイキャッチの代わりに設置したい画像URLを記載します。
「ファイルを更新」を押して正しく表示されている事が確認できれば完了です。
関連する記事のアイキャッチ画像を任意の画像へ変更する
記載日:2018/5/25
対象テンプレート名:LION MEDIA CHILD>single.php
ここでは、親テーマのLION MEDIAでは無く事前に設置しておいたLION MEDIA CHILDの外観>テーマの編集>single.phpを開いて以下を確認する(472行目辺り)。
<a class="related__imgLink" href="<?php the_permalink(); ?>" title="<?php the_title(); ?>">
<?php if(has_post_thumbnail()) : ?>
<?php if($myAmp){echo '<amp-img layout="responsive"';}else{echo '<img';} ?> src="<?php echo $thumb_src; ?>" alt="<?php the_title(); ?>" width="<?php echo $thumb_width; ?>" height="<?php echo $thumb_height; ?>" >
<?php if($myAmp){echo '</amp-img>';}?>
<?php else :?>
<?php if($myAmp){echo '<amp-img layout="responsive"';}else{echo '<img';} ?> src="<?php echo get_template_directory_uri(); ?>/img/img_no_thumbnail.gif" alt="NO IMAGE" width="160" height="160" >
<?php if($myAmp){echo '</amp-img>';}?>
<?php endif; ?>
</a>
更に以下の部分を探します。
<?php if(has_post_thumbnail()) : ?>
<?php if($myAmp){echo '<amp-img layout="responsive"';}else{echo '<img';} ?> src="<?php echo $thumb_src; ?>" alt="<?php the_title(); ?>" width="<?php echo $thumb_width; ?>" height="<?php echo $thumb_height; ?>" >
<?php if($myAmp){echo '</amp-img>';}?>
<?php else :?>
<?php if($myAmp){echo '<amp-img layout="responsive"';}else{echo '<img';} ?> src="<?php echo get_template_directory_uri(); ?>/img/img_no_thumbnail.gif" alt="NO IMAGE" width="160" height="160" >
<?php if($myAmp){echo '</amp-img>';}?>
<?php endif; ?>
上記の部分を以下の様に変更します。
<img src="{任意の画像URL}" onerror="this.src='<?php echo get_template_directory_uri(); ?>/img/img_no.gif'" alt="<?php the_title(); ?>" width="160" height="160">
{画像URL}はアイキャッチの代わりに設置したい画像URLを記載します。
「ファイルを更新」を押して正しく表示されている事が確認できれば完了です。
LION MEDIAテーマ変更時にショートコードを追記する
記載日:2018/5/22
対象テンプレート名:LION MEDIA CHILD>functions.php
ここでは、親テーマのLION MEDIAでは無く事前にインストールしておいたLION MEDIA CHILDの外観>テーマの編集>functions.phpを開いて以下のコメントアウト部分を確認する。
////////////////////////////////////////////////// //下記ユーザーカスタマイズエリア //////////////////////////////////////////////////
上記のコメントアウト部分の下にテーマ変更前に設置していたショートコードを追記して「ファイルを更新」を押せば完了です。
投稿ページ本文前後に共通のコンテンツを表示させる
記載日:2018/5/22
対象テンプレート名:LION MEDIA CHILD>single.php
まずは、親テーマのLION MEDIAでは無く事前にインストールしておいたLION MEDIA CHILDのデフォルトでは、single.phpが存在しませんので、親テーマのLION MEDIA CHILD内のsingle.phpを子テーマのフォルダ内に事前にコピーしてアップロードしておきます。
アップロード後、外観>テーマの編集>single.phpを開いて以下のコードを確認する。
<section class="content"> <?php the_content(); ?> </section>
上記が投稿記事の本文を出力するPHPとなりますので、本文の上に表示させたい場合は、上記コードの上に、本文の下に表示させたい場合は、上記コードの下にカスタムフィールドの値を出力したいのであれば、以下のコードを記載します。
<?php echo post_custom('カスタムフィールド名'); ?>
カスタムフィールド名は任意のカスタムフィールド名を記載します。記載する内容はカスタムフィールドでは無くても何でもOKです。
記載後「ファイルを更新」を押して正常に表示されている事が確認できれば完了です。
記事内の投稿者情報を表示させない
記載日:2018/5/22
ダッシュボードメニュー:外観>カスタマイズ>投稿ページ設定 [LION用]>■投稿者情報の表示/非表示
上記を「表示しない」へ変更後、「公開」を押せば完了です。
投稿ページヘッダー下「singleTitle」右のアイキャッチ画像が無かった場合の「No image」を任意画像に設定する
記載日:2018年5月22日
対象テンプレート名:LION MEDIA CHILD>single.php
single.php内の以下のコードを探します。
<!-- アイキャッチ -->
<div class="eyecatch eyecatch-singleTitle">
<?php if(has_post_thumbnail()) : ?>
<?php if($myAmp){echo '<amp-img layout="responsive"';}else{echo '<img';} ?> src="<?php echo $src; ?>" alt="<?php the_title(); ?>" width="<?php echo $width; ?>" height="<?php echo $height; ?>" >
<?php if($myAmp){echo '</amp-img>';}?>
<?php else :?>
<?php if($myAmp){echo '<amp-img layout="responsive"';}else{echo '<img';} ?> src="<?php echo get_template_directory_uri(); ?>/img/img_no.gif" alt="NO IMAGE" width="890" height="500" >
<?php if($myAmp){echo '</amp-img>';}?>
<?php endif; ?>
</div>
<!-- /アイキャッチ -->
更に上記コード内の以下の部分を任意の画像URLへ変更します。
<?php echo get_template_directory_uri(); ?>/img/img_no.gif
例えば、「https://realine.me/wp-content/uploads/2018/05/screenshot.png」へ変更したいのであれば、以下の様なコードになります。
<!-- アイキャッチ -->
<div class="eyecatch eyecatch-singleTitle">
<?php if(has_post_thumbnail()) : ?>
<?php if($myAmp){echo '<amp-img layout="responsive"';}else{echo '<img';} ?> src="<?php echo $src; ?>" alt="<?php the_title(); ?>" width="<?php echo $width; ?>" height="<?php echo $height; ?>" >
<?php if($myAmp){echo '</amp-img>';}?>
<?php else :?>
<?php if($myAmp){echo '<amp-img layout="responsive"';}else{echo '<img';} ?> src="https://realine.me/wp-content/uploads/2018/05/screenshot.png" alt="NO IMAGE" width="890" height="500" >
<?php if($myAmp){echo '</amp-img>';}?>
<?php endif; ?>
</div>
<!-- /アイキャッチ -->
elseでアイキャッチ画像がなかった場合の処理方法を変更しています。else前のifの段階を変更してもいいのですが、もしアイキャッチが有った場合の処理自体が無くなってしまうので、このような処理で対応しています。
「ファイルを更新」を押して正常に表示されていれば完了です。
WordPressの最強有料テーマ
WordPressユーザーの殆どの人は無料テーマで日々四苦八苦しています。皆より一歩先を進むために有料テーマを検討してみるのはいかがでしょうか?きっと差がつくはず!
徹底的なSEO対策と洗練されたデザインのWordPressサイトがワンクリックで完成するテーマ「THE THOR」
ロングセラーで信頼されたWordPressテーマ「賢威」
![]()