WordPressサイトのAMP対応できていますか?
皆さんは、GoogleのAMPはご存知でしょうか?
Googleが推奨しているモバイル端末でサイトを高速表示させる仕組みなのですが、WordPressサイトを運営している方々は既に実装はお済でしょうか?
AMP対応すると色々とメリットは有るのですが、対応しようとすると色々と問題が出てくると思います。
AMPについてまだよくわからない
AMPというワードを初めて聞いた。どういったものなのかよくわからない。
AMPのメリット・デメリットがよくわからない
AMPというワードは聞いた事が有るけど、どういったメリットが有るのか?デメリットは無いのか?よくわからない。
AMP対応する方法がわからない
AMP対応するメリットやデメリットはわかったけど、WordPressサイトをどうやってAMP対応するかよくわからない。ちょうど検索して当サイトに辿り着いた。
こういったお悩みの参考になればと思いますので、興味がある方はご覧ください。
スポンサードサーチ
WordPressサイトをAMP対応する方法が理解できる
WordPressサイトをAMP対応する方法を紹介する前に、自分のWordPressサイトがどういった状態なのかを理解しておく必要があるかもしれませんので、その辺りをお話ししておきます。
AMPとは?
AMPとは、正式名称:Accelerated Mobile Pagesと言います。
今日、動画や沢山の画像を掲載する事の出来るようになったWEBサイトは非常にたくさんの情報を1ページ内に集約する事ができるようになりました。その代わり、スマホをはじめとするモバイル端末では、インターネットの環境によってはWEBサイトを表示するのに時間が掛かったりして、ユーザーにストレスを感じさせる事も多くなりました。
そういった問題を解決するために、モバイル端末でのWEBサイト閲覧をより簡潔に高速に表示させる事を目的としたプロジェクトです。
AMPのメリット&デメリット
一見、ユーザーにとってはデメリットの無さそうなイメージですが、メリット・デメリットが存在します。
メリット
AMPページの主なメリットは以下となります。
- AMPページの表示速度は1秒以下
- これまでサイト運営者は、スマホ専用ページなどを用意しなければならなかったけど、比較的容易に実装できる
- ユーザーは、シンプルで最適化されたWEBサイトを閲覧できるので、ページのコンバージョン率アップに繋がる
- ユーザーとよりマッチングしたコンテンツは、検索結果で優先して表示(カルーセル表示)される可能性がある
ユーザーにとっては、検索した目標に達成しやすく、WEBサイト運営者にとっては、SEO効果やアクセスアップに貢献できる可能性が広がる事に繋がるようです。
デメリット
多少ですが、AMPページにはデメリットが存在すると言われています。
- サイト運営者がAMP対応を適当にやってしまうと、デザインが大きく崩れてしまい離脱に繋がる可能性がある
- AMP対応するために必要なパラメーターなどが存在するので、一から手動で対応するのには限界がある
- アフィリエイト広告などの外部リンク設置の際にAMP用でないと、表示されない可能性がある
- HTML上の制約がある
デメリットの殆どはサイト運営者側がAMPページ作成時の制約や注意点となります。なので、全てを自分のみで行うのはかなり難易度があがりますので、WordPressサイト運営者の方の多くは、AMPプラグインやAMP対応WordPressテーマを活用する事をおすすめします。
自分のサイトがAMP対応しているかを確認してみましょう
皆さんが運営しているサイトはAMP対応していますか?と言われると意外と「AMP対応してるのかな?」となる方もいらっしゃると思います。WordPressで自分のサイトがAMP対応しているかを調べる方法はいくつかありますので紹介しておこうと思います。
サイトのURLに「?amp=1」を入れてみる
WordPressでAMP対応のテーマを使っている人は自分のサイトのURLに「?amp=1」を入れるとAMPページが表示されます。逆に言うと、自分のサイトで「?amp=1」を入れるてAMPページが表示されれば、使っているWordPressテーマはAMP対応だという事になります。一番簡単に確認できる方法ですね。
AMPテストで確認する
- AMPテストページを開く
AMP テスト - Google Search Console - AMP対応できているか確認したいURLを入力する
- 結果を見てAMP対応or非対応かを確認する
Google Search Consoleで調べる
Google Search Consoleに登録しているサイトの場合は「URL検査」を使えばAMP対応しているか?AMP用のURLを確認することができます。
- AMP対応か調べたいURLをコピーします
- Google Search Consoleを開きます
Google Search Console - 上部の検索窓に1でコピーしたURLを貼り付けて「Enter」を押します

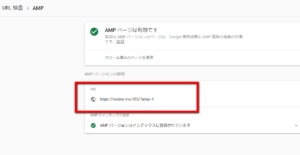
- URL検査結果の「拡張」の「AMP」が「AMPページは有効です」と表示されていればAMP対応ができています

- 「AMPページは有効です」を押します
- 「AMP バージョンの詳細」に表示されているURLがAMPページのURLとなります

- 以上で、確認完了です
AMP対応しているかがわかったらどうする?
いかがでしたか?自分のサイトがAMP対応しているか?していないか?はわかりましたか?AMP対応している場合は、おめでとうございます!そのままで大丈夫ですね。しかし、AMP対応していない方は、これから紹介する方法でAMP対応を試してみてはいかがでしょうか。
WordPressサイトをAMP対応する方法
WordPressでAMP対応する具体的な方法を紹介していこうと思います。今回紹介する方法はWordPressプラグインを使う方法となります。なぜこの方法を紹介するかというと、上級者の方ならともかく、初級~中級者の方が手動でAMP対応を行うことはほぼ無理です。なので、WordPrewssの最大のメリットであるプラグインを使う方法を紹介しています。
WordPressプラグインを使う
今回活用するWordPressプラグインのAMP専用プラグインは、Google推奨のプラグインとなります。Google推奨なので、安心してインストールしていいかと思います。
- WordPressのダッシュボードを開きます
- 左メニューの「プラグイン」>「新規追加」を押します
- キーワードに「AMP」と入力して検索します
- 「AMP」というプラグインが表示されるので「今すぐインストール」を押します

- 「有効化」を押します
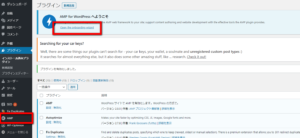
- 上部の「Open the onboarding wizard」もしくは左メニュの「AMP」>「設定」を押します

- 「Reopen Wizard」を押します

- 英語ページが出てきます。よくわからないので右クリックで日本語に翻訳しておきます

- 「次→」を押します
- どちらか選択して「次→」を押します

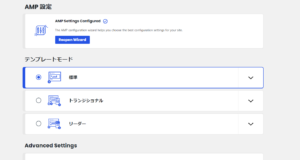
- 「標準」「トラディショナル」「リーダー」を選択します
「標準」はデフォルトのURLも全てAMP対応
「トラディショナル」はデフォルトURLはこれまで通りの非AMPでURLの末に「?amp」を入れた時にAMPページが表示されます
「リーダー」はAMPページに適用するテーマを選択する事ができます

初回は「標準」もしくは「トラディショナル」がおすすめです - 11を選択して「次→」を押します
- 「モバイル訪問者をAMPにリダイレクトする」をOFFにして「次→」を押します
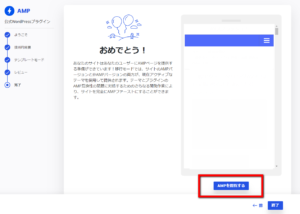
- これで設定完了です

- 「AMPを閲覧する」を押してAMPページを確認することができます
- AMPページを開いた際のURL末の引数がAMPページのURL用の引数になるので覚えておくといいと思います
これで、WordPressプラグインの「AMP」を使ったAMP設定は完了です。できたでしょうか?
スポンサードサーチ
WordPressテーマを有料テーマにすれば簡単にAMP対応できる
ここまでお読みいただきありがとうございます。
AMP対応のメリットや対応方法について理解していただけましたか?
もし、まだAMP対応するか迷っている方がいらっしゃたのであれば、まずは対応してみてデザインやレイアウト崩れが解消できないのであれば、プラグインを一旦停止して別のテーマなどを検討しながら徐々にやって行けばいいんじゃないかなと思っています。
しかし、何とかデザインやレイアウト崩れを防ぎながら一発でAMP対応したいのであれば、WordPressの有料テーマを使うのが最速で効率的です。
以下にAMP完全対応の有料テーマを紹介しますので検討してみてはいかがでしょうか。
徹底的なSEO対策と洗練されたデザインのWordPressサイトがワンクリックで完成するテーマ「THE THOR」
最後までお読みいただきありがとうございました。


