ご訪問いただき有難うございます。
今回は、WordPress無料テーマ「Luxeritas」の公式サイトに掲載されていないカスタマイズ例を掲載いたします。
WordPressテーマ「Luxeritas」ってどんなテーマ?
仕様に関して制約は無いのか?
個人サイト様にて提供しているレスポンシブ、高カスタマイズ性に特化した無料WordPressテーマ「Luxeritas(ルクセリタス)」のCSSやテンプレートphpをカスタマイズした際の方法をまとめています。以下公式のテーマ紹介アナウンスです。
Luxeritas WordPress Theme は、SEO 最適化済み、レスポンシブ、
高カスタマイズ性を持つ無料の WordPress テーマです。また、多機能であるにも関わらず、
Webページを高速に表示するための仕組みが満載されており、非常に高速に動作します。名前はラテン語の Lux(光)と Celeritas(速)のガッチャンコ形。
また、Luxeritas(ルクセリタス)を利用する際は、親テーマと併せて子テーマのインストールも忘れずにしましょう。
ライセンスは、GPL v2 or later(GNU一般公衆ライセンス, バージョン2)となっていて、改変したコードなどを公衆に頒布しないのであれば基本的に制約は無いようです。
この記事で提供しているカスタマイズ例
この記事では、Luxeritas公式サイトに掲載されていない、テンプレートのカスタマイズ方法を記載しています。但し、カスタマイズ実装時にデザインが崩れてしまう可能性も有りますので、十分に注意して実装する事をおすすめします。
Luxeritas3.5.7のテンプレートカスタマイズ例
Luxeritas3.5.7のカスタマイズ例です。他バージョンでも機能すると思いますが、基本的にこのバージョン推奨とさせていただきます。
Googleアナリティクスのコードを設置する
Luxeritas3.5.7のheader.phpを改良してGoogleアナリティクスのコンバージョン トラッキングコードを設置してアクセス解析を行う方法となります。
記載日:2019/2/4
対象テンプレート名:header.php(出来るだけ、親テーマを直接変更しない方がいいので、親テーマのheader.phpを子テーマにコピーして子テーマのテンプレートを変更しましょう。)
テンプレート内の以下の箇所を探します(36行目辺り)
<head>
上記<head>開始タグの直下にGoogleアナリティクスのコードを以下の様に設置します。
<head>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=トラッキングID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'トラッキングID');
</script>
ファイルを更新後、正常に設置されていれば完了です。設置確認はGoogleアナリティクスのレポート>リアルタイムで確認することをおすすめします。
コピーライトを削除する方法はあるのか?
記載日:2019/1/8
Luxeritas3.5.7のフッター部分の「WordPress Luxeritas Theme is provided by “Thought is free”.」を削除したいと思って四苦八苦していたのですが、Luxeritas3以降では削除する事ができなくなったようです。削除したい人は公式サイトで削除プラグインを購入するしか無いようなので諦めました。。。
カスタムフィールド値を使用して投稿記事内の関連記事サムネイルを変更する
Luxeritas3.5.7では、記事本文下の関連記事は各記事毎のサムネイルが表示されるのですが、各記事毎のカスタムフィールドに表示させたい画像URLを登録しておく事で表示させたい画像をサムネイルの代わりに表示させることが出来ます。
記載日:2019/1/8
対象テンプレート名:related.php(出来るだけ、親テーマを直接変更しない方がいいので、親テーマのrelated.phpを子テーマにコピーして子テーマのテンプレートを変更しましょう。)
テンプレート内の以下の箇所を探します(80行目辺り)
<div class="term"><a href="<?php the_permalink() ?>" aria-hidden="true"><?php
$attachment_id = false;
$post_thumbnail = has_post_thumbnail();
if( $post_thumbnail === false && isset( $luxe['no_img'] ) ) {
$attachment_id = thk_get_image_id_from_url( $luxe['no_img'] );
if( $attachment_id !== false ) $post_thumbnail = true;
}
if( $post_thumbnail === true ) { // サムネイル
$thumb = 'thumb100';
$image_id = get_post_thumbnail_id();
$image_url = wp_get_attachment_image_src( $image_id, $thumb );
if( isset( $image_url[0] ) ) {
$image_path = str_replace( $wp_upload_dir['baseurl'], $wp_upload_dir['basedir'], $image_url[0] );
if( file_exists( $image_path ) === false ) {
$thumb = 'thumbnail';
}
}
else {
$thumb = 'thumbnail';
}
if( $attachment_id !== false ) {
echo wp_get_attachment_image( $attachment_id );
}
else {
the_post_thumbnail( $thumb );
}
}
else {
?><img src="<?php echo TURI; ?>/images/no-img-100x100.png" alt="No Image" title="No Image" width="100" height="100" />
<?php
}
?></a>
ここで関連記事のサムネイルの出力設定が行われているので、とりあえずPHP部分を以下の様にコメントアウトさせます。
<div class="term"><a href="<?php the_permalink() ?>" aria-hidden="true"><!-- <?php
$attachment_id = false;
$post_thumbnail = has_post_thumbnail();
if( $post_thumbnail === false && isset( $luxe['no_img'] ) ) {
$attachment_id = thk_get_image_id_from_url( $luxe['no_img'] );
if( $attachment_id !== false ) $post_thumbnail = true;
}
if( $post_thumbnail === true ) { // サムネイル
$thumb = 'thumb100';
$image_id = get_post_thumbnail_id();
$image_url = wp_get_attachment_image_src( $image_id, $thumb );
if( isset( $image_url[0] ) ) {
$image_path = str_replace( $wp_upload_dir['baseurl'], $wp_upload_dir['basedir'], $image_url[0] );
if( file_exists( $image_path ) === false ) {
$thumb = 'thumbnail';
}
}
else {
$thumb = 'thumbnail';
}
if( $attachment_id !== false ) {
echo wp_get_attachment_image( $attachment_id );
}
else {
the_post_thumbnail( $thumb );
}
}
else {
?><img src="<?php echo TURI; ?>/images/no-img-100x100.png" alt="No Image" title="No Image" width="100" height="100" />
<?php
}
?> --!></a>
PHP部分をコメントアウトさせた後に以下のコードをコメントアウト開始部分の直前に記述します。
<img src="{画像URL}" onerror="this.src='{代替画像URL}'" alt="<?php the_title(); ?>" />
実際に記述すると以下の様になります。
<div class="term"><a href="<?php the_permalink() ?>" aria-hidden="true">
<img src="{画像URL}" onerror="this.src='{代替画像URL}'" alt="<?php the_title(); ?>" />
<!-- <?php
$attachment_id = false;
$post_thumbnail = has_post_thumbnail();
if( $post_thumbnail === false && isset( $luxe['no_img'] ) ) {
$attachment_id = thk_get_image_id_from_url( $luxe['no_img'] );
if( $attachment_id !== false ) $post_thumbnail = true;
}
if( $post_thumbnail === true ) { // サムネイル
$thumb = 'thumb100';
$image_id = get_post_thumbnail_id();
$image_url = wp_get_attachment_image_src( $image_id, $thumb );
if( isset( $image_url[0] ) ) {
$image_path = str_replace( $wp_upload_dir['baseurl'], $wp_upload_dir['basedir'], $image_url[0] );
if( file_exists( $image_path ) === false ) {
$thumb = 'thumbnail';
}
}
else {
$thumb = 'thumbnail';
}
if( $attachment_id !== false ) {
echo wp_get_attachment_image( $attachment_id );
}
else {
the_post_thumbnail( $thumb );
}
}
else {
?><img src="<?php echo TURI; ?>/images/no-img-100x100.png" alt="No Image" title="No Image" width="100" height="100" />
<?php
}
?> --!></a>
ファイルを更新して、正常に表示されている事を確認できれば完了です。
カスタムフィールド値を使用してテンプレート変更し一覧ページのサムネイルを変更する
Luxeritas3.5.7では、記事一覧のサムネイルは各記事毎のサムネイルが表示されるのですが、各記事毎のカスタムフィールドに表示させたい画像URLを登録しておく事で表示させたい画像をサムネイルの代わりに表示させることが出来ます。
記載日:2019/1/8
対象テンプレート名:list-excerpt-tile.php・list-excerpt-tile.php(出来るだけ、親テーマを直接変更しない方がいいので、親テーマのlist-excerpt-tile.php・list-excerpt-tile.phpを子テーマにコピーして子テーマのテンプレートを変更しましょう。)
※グリッドレイアウトがタイル型に設定していると仮定した場合です。カード型の場合は、list-excerpt-card.php・list-excerpt-tile.phpが対象テンプレートとなります。
テンプレート内の以下の箇所を探します(42行目辺り)
<a href="<?php the_permalink() ?>" aria-hidden="true"><?php
if( $attachment_id !== false ) {
echo wp_get_attachment_image( $attachment_id, $thumb, 0, array( 'itemprop' => 'image', 'class' => 'thumbnail' ) );
}
else {
$attachment_id = get_post_thumbnail_id();
if( thk_thumbnail_exists( $attachment_id, $thumb ) === false ) {
$thumb = 'full';
}
the_post_thumbnail( $thumb, array( 'itemprop' => 'image', 'class' => 'thumbnail' ) );
}
?></a>
ここで各記事のサムネイルの出力設定が行われているので、とりあえずPHP部分を以下の様にコメントアウトさせます。
<a href="<?php the_permalink() ?>" aria-hidden="true"><!-- <?php
if( $attachment_id !== false ) {
echo wp_get_attachment_image( $attachment_id, $thumb, 0, array( 'itemprop' => 'image', 'class' => 'thumbnail' ) );
}
else {
$attachment_id = get_post_thumbnail_id();
if( thk_thumbnail_exists( $attachment_id, $thumb ) === false ) {
$thumb = 'full';
}
the_post_thumbnail( $thumb, array( 'itemprop' => 'image', 'class' => 'thumbnail' ) );
}
?> --!></a>
PHP部分をコメントアウトさせた後に以下のコードをコメントアウト開始部分の直前に記述します。
<img src="{画像URL}" onerror="this.src='{代替画像URL}'" alt="<?php the_title(); ?>" />
実際に記述すると以下の様になります。
<a href="<?php the_permalink() ?>" aria-hidden="true">
<img src="{画像URL}" onerror="this.src='{代替画像URL}'" alt="<?php the_title(); ?>" />
<!--
<?php
if( $attachment_id !== false ) {
echo wp_get_attachment_image( $attachment_id, $thumb, 0, array( 'itemprop' => 'image', 'class' => 'thumbnail' ) );
}
else {
$attachment_id = get_post_thumbnail_id();
if( thk_thumbnail_exists( $attachment_id, $thumb ) === false ) {
$thumb = 'full';
}
the_post_thumbnail( $thumb, array( 'itemprop' => 'image', 'class' => 'thumbnail' ) );
}
?>--!></a>
ファイルを更新して、正常に表示されている事を確認してください。
上記変更で、記事一覧・アーカイブ・カテゴリー一覧のサムネイル画像の変更は完了となりますが、検索結果一覧は、テーマの仕様でlist-excerpt.phpがテンプレートとして読みだされるため、list-excerpt-tile.phpでも上記と同様の作業を行ってください。
全てが正常に表示されている事が確認できれば、完了です。
テンプレートを使って投稿記事前後に定型文を設置する
Luxeritas3.5.7で記事数がある程度増えていった際に、過去記事に同一の画像や定型文を記事本文前後に掲載したいと思った時に、一つ一つ編集画面を開いて本文に追記していくのは、多くのリソースを費やしてしまします。
そういった時にこのカスタマイズ方法を活用すると、一回の処理で全ての投稿ページに同一画像や定型文を表示させることができます。
記載日:2018/12/27
対象テンプレート名:single.php(出来るだけ、親テーマを直接変更しない方がいいので、親テーマのsingle.phpを子テーマにコピーして子テーマのsingle.phpを変更しましょう。)
テンプレート内の以下の箇所を探します(59行目辺り以下)。
<?php
get_template_part('meta');
if( isset( $luxe['sns_tops_enable'] ) ) {
// SNS 記事上
$luxe['sns_layout'] = 'tops';
if( isset( $luxe['amp'] ) ) {
ob_start();
get_template_part( 'sns' );
$sns_top = ob_get_clean();
echo thk_amp_not_allowed_tag_replace( $sns_top );
}
else {
get_template_part( 'sns' );
}
}
if( function_exists('dynamic_sidebar') === true ) {
if( isset( $luxe['amp'] ) ) {
if( is_active_sidebar('post-title-under-amp') === true ) {
$amp_widget = thk_amp_dynamic_sidebar( 'post-title-under-amp' );
if( !empty( $amp_widget ) ) echo $amp_widget;
}
}
else {
if( is_active_sidebar('post-title-under') === true ) {
dynamic_sidebar( 'post-title-under' );
}
}
}
//the_content();
echo apply_filters( 'thk_content', '' ); // 本文
if( function_exists('dynamic_sidebar') === true ) {
if( isset( $luxe['amp'] ) ) {
if( is_active_sidebar('post-under-1-amp') === true ) {
$amp_widget = thk_amp_dynamic_sidebar( 'post-under-1-amp' );
if( !empty( $amp_widget ) ) echo $amp_widget;
}
}
else {
if( is_active_sidebar('post-under-1') === true ) {
dynamic_sidebar( 'post-under-1' );
}
}
}
?>
上記コードの上に記載すれば、投稿記事本文の上に。下に記載すれば、投稿記事本文の上に任意の定型文が表示されます。PHPで出力してもOKですし、画像URLを設置してもOKです。ファイルを更新して確認すれば完了です。
記事一覧ページの記事の表示方法を変更する
Luxeritas3.5.7で、記事一覧ページの表示方法を変更する際は、とても簡単に変更する事ができます。その方法を解説します。
記載日:2018/12/26
対象テンプレート名:管理画面ダッシュボード
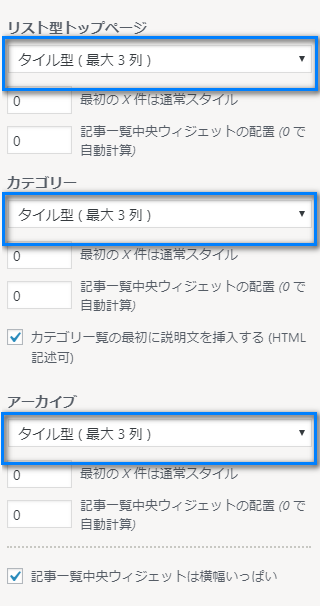
外観>カスタマイズ>グリッドレイアウト>リスト型トップページ を選択。タイル型・カード型最大○列から好みの記事の表示方法を選択すれば完了です。※カテゴリー・アーカイブ(タグや検索結果一覧)の設定もリスト型トップページと同設定にしておくことをおすすめします。
記事一覧ページの記事の抜粋の表示文字数を変更する
Luxeritas3.5.7の記事一覧ページに表示されているタイトル下の記事の抜粋の文字数を変更する際の方法を解説します。
記載日:2018/12/26
対象テンプレート名:管理画面ダッシュボード
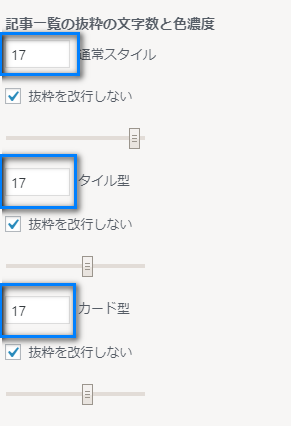
外観>カスタマイズ>グリッドレイアウト>記事一覧の抜粋の文字数と色濃度 を選択。
上記、青色枠内の値を変更する事で任意の表示文字数に変更する事ができます。
記事ページの「Posted by」投稿者名を非表示にする
Luxeritas3.5.7の記事ページ内にデフォルトで表示されている「Posted by」を表示しない方法です。簡単にできますので方法を解説します。
記載日:2018/12/26
対象テンプレート名:管理画面ダッシュボード
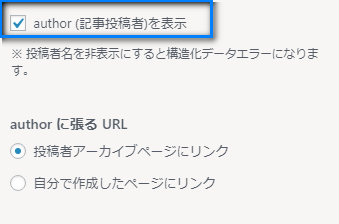
外観>カスタマイズ>投稿者名の表示>author (記事投稿者)を表示 のチェックボタンを外せば完了です。
WordPressの最強有料テーマ
WordPressユーザーの殆どの人は無料テーマで日々四苦八苦しています。皆より一歩先を進むために有料テーマを検討してみるのはいかがでしょうか?きっと差がつくはず!
徹底的なSEO対策と洗練されたデザインのWordPressサイトがワンクリックで完成するテーマ「THE THOR」
ロングセラーで信頼されたWordPressテーマ「賢威」
![]() 最後までお読みいただきありがとうございます。
最後までお読みいただきありがとうございます。
これからも、新しい公式テーマサイトに掲載されていなさそうな、新しいカスタマイズ方法があった際は、更新していきますので宜しくお願いいたします。