WordPressにプラグイン無しでオリジナルページナビを設置したい
ご訪問いただきありがとうございます。
全世界で大人気のCMS「WordPress」で各テーマにデフォルトで設置されている新着記事やカテゴリ、タグ一覧ページのページ送り(ページネーション)をカスタマイズしたいと思っている方は、以下の様なお悩みをお持ちだと思います。
ページナビのカスタマイズ方法はどういった方法があるのか?
ページナビをカスタマイズするには、WordPressのページネーションプラグインを追加して設置するしかないのか?
WordPressのおすすめのページネーションプラグインは無いのか?
仮にページネーションプラグインを使ってページナビをカスタマイズする際のおすすめのWordPressプラグインは何か?
プラグイン無しでページナビを設置する事はできるのか?
ページネーションプラグインを使わずにページナビをカスタマイズする方法は有るのか?
どうすればプラグイン無しでページナビを設置できるのか?
実際にページネーションプラグインを使わずにページナビをカスタマイズするにはどうしたらいいのか?難しいのか?
こういったお悩みの参考になる内容となっています。
スポンサードサーチ
ページネーションプラグインを使わなくてもページナビをカスタマイズする事はできる
ページネーションプラグインを使わずにページナビをカスタマイズする方法はあります。WordPressを使いこなしていくと、多くのプラグインをインストールしていきます。一定以上プラグインをインストールするとサイトの読み込み速度が遅くなったりして、プラグインを減らしていくタイミングが訪れます。ページネーションプラグインを使わずにページナビをカスタマイズするのは、主にそういった目的をお持ちの方向けなのかなと思っています。
簡単にページナビをカスタマイズしたいならページネーションプラグインを使うべき
WordPressやHTMLの初心者の方は、ページネーションプラグインを使ってページナビをカスタマイズする方が圧倒的に簡単です。こういった方は仮にプラグインを使ってデザインが崩れたとしてもプラグインをOFFにする事で簡単に元に戻せますので、活用すべきだと思います。
ページネーションプラグインを使わずにページナビをカスタマイズするのは中級者以上がおすすめ
ページネーションプラグインを使わずにページナビをカスタマイズするには、テーマのテンプレートを編集するのとcssを編集する必要が有りますので、全く知識が無い人でも実装する事は可能なのですが、万が一正しく設置できずにデザインが崩れた際に元に戻すことが出来なくなるので、あくまで自己責任でお願いします。
ページナビのカスタマイズ方法をいくつか解説
それでは、実際にページネーションプラグインを使わずに、ページナビをカスタマイズする方法を紹介します。ついでにページネーションプラグインを使ってページナビをカスタマイズする際のおすすめのページネーションプラグインも紹介しますので、参考にしてください。
プラグインを使わずにページナビをカスタマイズする方法
この度以下のようなオリジナルページ送りをプラグイン無しで設置する方法を紹介しようと思います。「複数のWordPressサイトを運用していて別々のWordPressテーマを活用しているけどページ送りだけは統一したいんだよなぁ」と考えている人がいれば是非参考にしてもらえればと思います。
記載日:2017/7/17
対象テンプレート名:function.php
参考にしたサイト様:KYASPER Note様
まずは、function.phpに以下を記載。
//Pagenation
function pagination($pages = '', $range = 2)
{
$showitems = ($range * 2)+1;//表示するページ数(5ページを表示)
global $paged;//現在のページ値
if(empty($paged)) $paged = 1;//デフォルトのページ
if($pages == '')
{
global $wp_query;
$pages = $wp_query->max_num_pages;//全ページ数を取得
if(!$pages)//全ページ数が空の場合は、1とする
{
$pages = 1;
}
}
if(1 != $pages)//全ページが1でない場合はページネーションを表示する
{
echo "<div class=\"pagenation\">\n";
echo "<ul>\n";
//Prev:現在のページ値が1より大きい場合は表示
if($paged > 1) echo "<li class=\"prev\"><a href='".get_pagenum_link($paged - 1)."'>Prev</a></li>\n";
for ($i=1; $i <= $pages; $i++)
{
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems ))
{
//三項演算子での条件分岐
echo ($paged == $i)? "<li class=\"active\">".$i."</li>\n":"<li><a href='".get_pagenum_link($i)."'>".$i."</a></li>\n";
}
}
//Next:総ページ数より現在のページ値が小さい場合は表示
if ($paged < $pages) echo "<li class=\"next\"><a href=\"".get_pagenum_link($paged + 1)."\">Next</a></li>\n";
echo "</ul>\n";
echo "</div>\n";
}
}
実際に設置されているページ送りのコードを以下に書き換え。
既存で設置されているコードは今回はコメントアウトさせました。
<?php
//Pagenation
if (function_exists("pagination")) {
pagination($additional_loop->max_num_pages);
}
?>
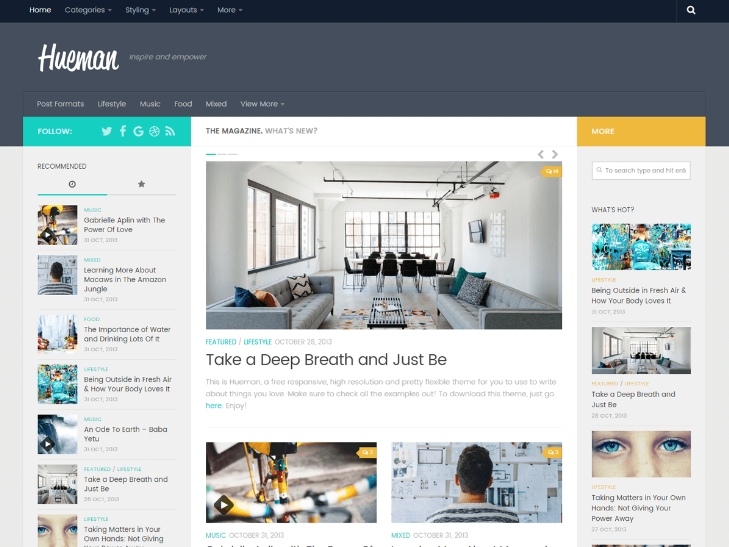
Hueman3.3.7のオリジナルページネーションを設置してみた
今回は、WordPressテーマHuemanを例に実際にオリジナルページネーションを設置してみます。
記載日:2017/7/17
使用テーマ:Hueman3.3.7
対象テンプレート名:function.php
編集テンプレート:pagination.php (parts/pagination.php)
以下のコードに全て書き換える。
<nav class="pagination group">
<!--<?php if ( function_exists('wp_pagenavi') ): ?>
<?php wp_pagenavi(); ?>
<?php else: ?>
<ul class="group">
<li class="prev left"><?php previous_posts_link(); ?></li>
<li class="next right"><?php next_posts_link(); ?></li>
</ul>
<?php endif; ?>-->
<?php
//Pagenation
if (function_exists("pagination")) {
pagination($additional_loop->max_num_pages);
}
?>
</nav><!--/.pagination-->
CSSに以下コードを記載。微調整は、各々でお願いします。
/*Pagenation*/
.pagenation {
margin: 1em 0;
}
.pagenation:after, .pagenation ul:after {
clear: both;
content: ".";
display: block;
height: 0;
visibility: hidden;
}
.pagenation ul {
margin: 0;
}
.pagenation li {
float: left;
list-style: none outside none;
margin-left: 3px;
}
.pagenation li:first-child {
margin-left: 0;
}
.pagenation li.active {
background-color: #999999;
border-radius: 3px;
color: #FFFFFF;
cursor: not-allowed;
padding: 10px 20px;
}
.pagenation li a {
background: none repeat scroll 0 0 #CCCCCC;
border-radius: 3px;
color: #FFFFFF;
display: block;
padding: 10px 20px;
text-decoration: none;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.2);
}
.pagenation li a:hover {
background-color: #444444;
color: #FFFFFF;
opacity: 0.8;
transition-duration: 500ms;
transition-property: all;
transition-timing-function: ease;
}
ファイルを更新して以下のデザインで正常に表示されていれば完了です。
参考サイトさんと異なることは、レスポンシブ表示で横幅が狭くなって折り返された際に、margin-bottom: 10pxで重ならないように調整しています。
自分でカスタマイズを行えば、色々なデザインができますので、興味がある方はスタイルシートをカスタマイズしてみてください。
ページナビをカスタマイズするのにおすすめのプラグイン
次にページネーションプラグインを使ってページナビをカスタマイズする際におすすめのプラグインをご紹介します。とりあえず今のページナビをカスタマイズしたい方は、ご紹介するプラグインでページナビをカスタマイズしてみてはいかがでしょうか?
WP-PageNavi
インストール数80万以上のとても有名なページネーションプラグインです。使い方は、WordPress公式サイトを参考にしてみてください。
WP-Paginate
インストール数5万以上の有名なページネーションプラグインです。使い方は、WordPress公式サイトを参考にしてみてください。
サイト高速化を兼ねるならプラグイン無し、初心者はプラグイン有りがおすすめ
今回は、WordPressサイトでテーマのデフォルトのページナビをカスタマイズする方法をご紹介しました。
ページネーションプラグインを使わずにページナビをカスタマイズする方法は、中級者以上向けなのかな?と思っていますが、増えてきたプラグインを減らしてサイト高速化につながる可能性もありますので、ある程度の知識が有る方は実践してみてはいかがでしょうか?
但し、動作保証はしておりませんので、自己責任にてお願いいたします。
バックアップは忘れずに!
WordPressの最強有料テーマ
WordPressユーザーの殆どの人は無料テーマで日々四苦八苦しています。皆より一歩先を進むために有料テーマを検討してみるのはいかがでしょうか?
きっと差がつくはず!
もちろんページネーションのカスタマイズ性は抜群です!

徹底的なSEO対策と洗練されたデザインのWordPressサイトがワンクリックで完成するテーマ「THE THOR」

ロングセラーで信頼されたWordPressテーマ「賢威」
![]() 最後までお読みいただきありがとうございました。
最後までお読みいただきありがとうございました。