
OceanWPの特徴をまずは解説
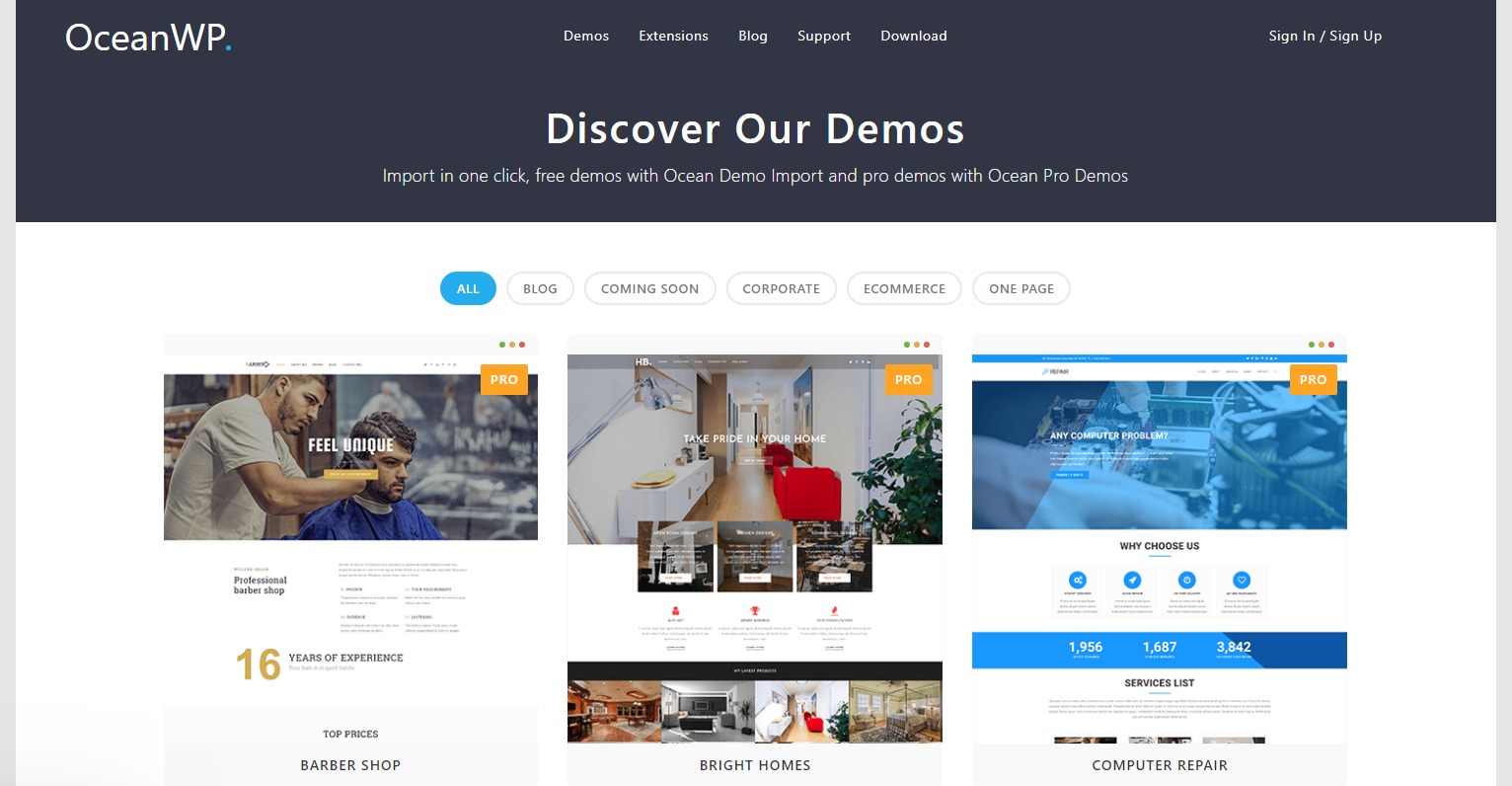
※公式サイト抜粋
軽量で高い拡張性を持ち、ブログ、ポートフォリオサイト、ビジネスサイト、WooCommerceを利用したECサイトなどを、美しくプロフェッショナルなデザインで仕上げることが可能です。高速、レスポンシブ、多言語対応、SEO最適化済み、WooCommerceを使いやすくする機能などが含まれています。また、タブレット・モバイルなどのすべてのデバイスで美しく表示するための設定項目が豊富に用意されています。Elementor, Beaver Builder, Visual Composer, Divi, SiteOrigin 等のページビルダーに対応しています。
OceanWPのダウンロードは外観>テーマから行えます。
スポンサードサーチ
OceanWPのカスタマイズ例①
テンプレートを使って投稿記事前後に定型文を設置する
記載日:2019/1/9
対象テンプレート名:partials/single/content.php テンプレート内の以下の箇所を探します(16行目辺り以下)。
<?php the_content(); wp_link_pages( array( 'before' => '<div class="page-links">' . __( 'Pages:', 'oceanwp' ), 'after' => '</div>', 'link_before' => '<span class="page-number">', 'link_after' => '</span>', ) ); ?>
上記コードの上に記載すれば、投稿記事本文の上に。下に記載すれば、投稿記事本文の上に任意の定型文が表示されます。PHPで出力してもOKですし、画像URLを設置してもOKです。 設置後、ファイルを更新して確認すれば完了です。
テンプレートを使って投稿記事前後に定型文を設置する
記載日:2018/12/27
対象テンプレート名:single.php(出来るだけ、親テーマを直接変更しない方がいいので、親テーマのsingle.phpを子テーマにコピーして子テーマのsingle.phpを変更しましょう。) テンプレート内の以下の箇所を探します(59行目辺り以下)。
OceanWPのカスタマイズ例②
コピーライトを削除する方法はあるのか?
記載日:2019/1/8 フッター部分の「WordPress Luxeritas Theme is provided by “Thought is free”.」を削除したいと思って四苦八苦していたのですが、Luxeritas3以降では削除する事ができなくなったようです。削除したい人は公式サイトで削除プラグインを購入するしか無いようなの諦めました。。。
カスタムフィールド値を使用してテンプレート変更し投稿記事内の関連記事サムネイルを変更する
記載日:2019/1/8
対象テンプレート名:related.php(出来るだけ、親テーマを直接変更しない方がいいので、親テーマのrelated.phpを子テーマにコピーして子テーマのテンプレートを変更しましょう。) テンプレート内の以下の箇所を探します(80行目辺り)
<div class="term"><a href="<?php the_permalink() ?>" aria-hidden="true"><?php
$attachment_id = false;
$post_thumbnail = has_post_thumbnail();
if( $post_thumbnail === false && isset( $luxe['no_img'] ) ) {
$attachment_id = thk_get_image_id_from_url( $luxe['no_img'] );
if( $attachment_id !== false ) $post_thumbnail = true;
}
if( $post_thumbnail === true ) { // サムネイル
$thumb = 'thumb100';
$image_id = get_post_thumbnail_id();
$image_url = wp_get_attachment_image_src( $image_id, $thumb );
if( isset( $image_url[0] ) ) {
$image_path = str_replace( $wp_upload_dir['baseurl'], $wp_upload_dir['basedir'], $image_url[0] );
if( file_exists( $image_path ) === false ) {
$thumb = 'thumbnail';
}
}
else {
$thumb = 'thumbnail';
}
if( $attachment_id !== false ) {
echo wp_get_attachment_image( $attachment_id );
}
else {
the_post_thumbnail( $thumb );
}
}
else {
?><img src="<?php echo TURI; ?>/images/no-img-100x100.png" alt="No Image" title="No Image" width="100" height="100" />
<?php
}
?></a>
ここで関連記事のサムネイルの出力設定が行われているので、とりあえずPHP部分を以下の様にコメントアウトさせます。
<div class="term"><a href="<?php the_permalink() ?>" aria-hidden="true"><!-- <?php
$attachment_id = false;
$post_thumbnail = has_post_thumbnail();
if( $post_thumbnail === false && isset( $luxe['no_img'] ) ) {
$attachment_id = thk_get_image_id_from_url( $luxe['no_img'] );
if( $attachment_id !== false ) $post_thumbnail = true;
}
if( $post_thumbnail === true ) { // サムネイル
$thumb = 'thumb100';
$image_id = get_post_thumbnail_id();
$image_url = wp_get_attachment_image_src( $image_id, $thumb );
if( isset( $image_url[0] ) ) {
$image_path = str_replace( $wp_upload_dir['baseurl'], $wp_upload_dir['basedir'], $image_url[0] );
if( file_exists( $image_path ) === false ) {
$thumb = 'thumbnail';
}
}
else {
$thumb = 'thumbnail';
}
if( $attachment_id !== false ) {
echo wp_get_attachment_image( $attachment_id );
}
else {
the_post_thumbnail( $thumb );
}
}
else {
?><img src="<?php echo TURI; ?>/images/no-img-100x100.png" alt="No Image" title="No Image" width="100" height="100" />
<?php
}
?> --!></a>
PHP部分をコメントアウトさせた後に以下のコードをコメントアウト開始部分の直前に記述します。
<img src="{画像URL}" onerror="this.src='{代替画像URL}'" alt="<?php the_title(); ?>" />
実際に記述すると以下の様になります。
<div class="term"><a href="<?php the_permalink() ?>" aria-hidden="true">
<img src="{画像URL}" onerror="this.src='{代替画像URL}'" alt="<?php the_title(); ?>" />
<!-- <?php
$attachment_id = false;
$post_thumbnail = has_post_thumbnail();
if( $post_thumbnail === false && isset( $luxe['no_img'] ) ) {
$attachment_id = thk_get_image_id_from_url( $luxe['no_img'] );
if( $attachment_id !== false ) $post_thumbnail = true;
}
if( $post_thumbnail === true ) { // サムネイル
$thumb = 'thumb100';
$image_id = get_post_thumbnail_id();
$image_url = wp_get_attachment_image_src( $image_id, $thumb );
if( isset( $image_url[0] ) ) {
$image_path = str_replace( $wp_upload_dir['baseurl'], $wp_upload_dir['basedir'], $image_url[0] );
if( file_exists( $image_path ) === false ) {
$thumb = 'thumbnail';
}
}
else {
$thumb = 'thumbnail';
}
if( $attachment_id !== false ) {
echo wp_get_attachment_image( $attachment_id );
}
else {
the_post_thumbnail( $thumb );
}
}
else {
?><img src="<?php echo TURI; ?>/images/no-img-100x100.png" alt="No Image" title="No Image" width="100" height="100" />
<?php
}
?> --!></a>
ファイルを更新して、正常に表示されている事を確認できれば完了です。
スポンサードサーチ
OceanWPのカスタマイズ例③
カスタムフィールド値を使用してテンプレート変更し一覧ページのサムネイルを変更する
記載日:2019/1/8
対象テンプレート名:list-excerpt-tile.php・list-excerpt-tile.php(出来るだけ、親テーマを直接変更しない方がいいので、親テーマのlist-excerpt-tile.php・list-excerpt-tile.phpを子テーマにコピーして子テーマのテンプレートを変更しましょう。) ※グリッドレイアウトがタイル型に設定していると仮定した場合です。カード型の場合は、list-excerpt-card.php・list-excerpt-tile.phpが対象テンプレートとなります。 テンプレート内の以下の箇所を探します(42行目辺り)
<a href="<?php the_permalink() ?>" aria-hidden="true"><?php
if( $attachment_id !== false ) {
echo wp_get_attachment_image( $attachment_id, $thumb, 0, array( 'itemprop' => 'image', 'class' => 'thumbnail' ) );
}
else {
$attachment_id = get_post_thumbnail_id();
if( thk_thumbnail_exists( $attachment_id, $thumb ) === false ) {
$thumb = 'full';
}
the_post_thumbnail( $thumb, array( 'itemprop' => 'image', 'class' => 'thumbnail' ) );
}
?></a>
ここで各記事のサムネイルの出力設定が行われているので、とりあえずPHP部分を以下の様にコメントアウトさせます。
<a href="<?php the_permalink() ?>" aria-hidden="true"><!-- <?php
if( $attachment_id !== false ) {
echo wp_get_attachment_image( $attachment_id, $thumb, 0, array( 'itemprop' => 'image', 'class' => 'thumbnail' ) );
}
else {
$attachment_id = get_post_thumbnail_id();
if( thk_thumbnail_exists( $attachment_id, $thumb ) === false ) {
$thumb = 'full';
}
the_post_thumbnail( $thumb, array( 'itemprop' => 'image', 'class' => 'thumbnail' ) );
}
?> --!></a>
PHP部分をコメントアウトさせた後に以下のコードをコメントアウト開始部分の直前に記述します。
<img src="{画像URL}" onerror="this.src='{代替画像URL}'" alt="<?php the_title(); ?>" />
実際に記述すると以下の様になります。
<a href="<?php the_permalink() ?>" aria-hidden="true">
<img src="{画像URL}" onerror="this.src='{代替画像URL}'" alt="<?php the_title(); ?>" />
<!--
<?php
if( $attachment_id !== false ) {
echo wp_get_attachment_image( $attachment_id, $thumb, 0, array( 'itemprop' => 'image', 'class' => 'thumbnail' ) );
}
else {
$attachment_id = get_post_thumbnail_id();
if( thk_thumbnail_exists( $attachment_id, $thumb ) === false ) {
$thumb = 'full';
}
the_post_thumbnail( $thumb, array( 'itemprop' => 'image', 'class' => 'thumbnail' ) );
}
?>--!></a>
ファイルを更新して、正常に表示されている事を確認してください。 上記変更で、記事一覧・アーカイブ・カテゴリー一覧のサムネイル画像の変更は完了となりますが、検索結果一覧は、テーマの仕様でlist-excerpt.phpがテンプレートとして読みだされるため、list-excerpt-tile.phpでも上記と同様の作業を行ってください。 全てが正常に表示されている事が確認できれば、完了です。
記事一覧ページの記事の表示方法を変更する
記載日:2018/12/26
対象テンプレート名:管理画面ダッシュボード
外観>カスタマイズ>グリッドレイアウト>リスト型トップページ を選択。タイル型・カード型最大○列から好みの記事の表示方法を選択すれば完了です。※カテゴリー・アーカイブ(タグや検索結果一覧)の設定もリスト型トップページと同設定にしておくことをおすすめします。

OceanWPのカスタマイズ例④
記事一覧ページの記事の抜粋の表示文字数を変更する
記載日:2018/12/26
対象テンプレート名:管理画面ダッシュボード>外観>カスタマイズ>グリッドレイアウト>記事一覧の抜粋の文字数と色濃度 を選択。

上記、青色枠内の値を変更する事で任意の表示文字数に変更する事ができます。
記事ページの「Posted by」投稿者名を非表示にする
記載日:2018/12/26
対象テンプレート名:管理画面ダッシュボード
外観>カスタマイズ>投稿者名の表示>author (記事投稿者)を表示 のチェックボタンを外せば完了です。

スポンサードサーチ
WordPressの最強有料テーマ
WordPressユーザーの殆どの人は無料テーマで日々四苦八苦しています。皆より一歩先を進むために有料テーマを検討してみるのはいかがでしょうか?きっと差がつくはず!
徹底的なSEO対策と洗練されたデザインのWordPressサイトがワンクリックで完成するテーマ「THE THOR」
ロングセラーで信頼されたWordPressテーマ「賢威」
![]()