WordPressでアクセス解析やリスティング広告をやりたいけどCVタグ設置は難しい?
ご訪問いただき有難うございます。
このサイトは、Googleアナリティクスを使って日々アクセス解析を行っています。
皆さんの中にも運営しているWordPressサイトやブログに、GoogleアナリティクスやYahoo!リスティングやアドワーズを使って、集客や広告掲載を行う際にサイトの<head></head>内にCVタグの設置をお考えの方で、次の様な悩みを抱えている方がいると思います。
GoogleアナリティクスのCVタグを<head></head>内に簡単に設置したい
Googleアナリティクスでアクセス解析をしたいけど、サイトに埋め込むコンバージョン トラッキングコードを設置できない。
GoogleアドワーズのCVタグタグを<head></head>内に簡単に設置したい
GoogleアドワーズでアクセスUPの為にアドワーズ広告をしたいけど、サイトに埋め込むコンバージョン トラッキングコードを設置できない。
Yahoo!リスティングのCVタグを<body></body>内に簡単に設置したい
Yahoo!リスティングでアクセスUPの為にリスティング広告をしたいけど、サイトに埋め込むコンバージョン測定タグを設置できない。
WordPressのプラグインを使わずにCVタグやトラッキングコードを<head></head>や<body></body>内に簡単に設置したい
WordPressで上記のCVタグを設置したいけど、どうしたらいいのかイマイチわからない。
今回は、そういったWordPressサイトやブログの<head></head>や<body></body>内にCVタグを挿入する方法をご紹介しようと思います。
スポンサードサーチ
WordPressサイトやブログの<head></head>や<body></body>内にCVタグを挿入するのにプラグインは不要
WordPressで特定の投稿記事や固定ページだけに<header>内にタグを挿入する場合に、プラグインをインストールするの事も一つの手段としてもちろんありなのですが、カスタムフィールドを活用するとプラグインをインストールすることなく、<header>内にタグを挿入する事ができます。
この記事を読み進めていただければ、以下の参考になります。
GoogleアナリティクスのCVタグを設置できるようになる
Googleアナリティクスでアクセス解析ができるようになります。
GoogleアドワーズのCVタグを設置できるようになる
Googleアドワーズで広告出稿できるようになります。
Yahoo!リスティングのCVタグを設置できるようになる
Yahoo!リスティングで広告出稿できるようになります。
それでは、具体的にどのようにしてWordPressサイトやブログの<head></head>や<body></body>内にCVタグを挿入するのか解説いたします。
WordPressサイトやブログの<head></head>や<body></body>内にCVタグを設置する方法
実際に変更する際にご注意いただきたいのですが、サイトのデザインが崩れたり真っ白になってしまったりするリスクも有ります。
自己責任となりますので、実施の際は必ず変更するファイルのバックアップは取っておいてください。
GoogleアナリティクスのCVタグのコピーする
実際にCVタグを貼り付ける前に、GoogleアナリティクスなどからCVタグをコピーしてこないとならないのですが、Googleアナリティクスを例にCVタグのコピー元を解説しておこうと思います。
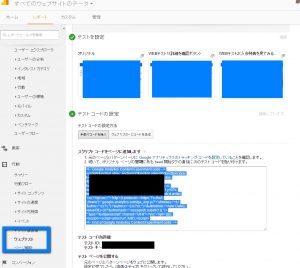
GoogleアナリティクスのCVタグ(トラッキングコード)の場所
Googleアナリティクスの場合は、Googleアナリティクスを開く>左メニュー>管理>トラッキング情報>トラッキングコードで以下の赤枠個所をコピーすればOKです。
<head></head>内にCVタグを設置する方法
- メニューの「外観」>「テーマエディター」を選択し、使用しているWordPressテーマテンプレートで<head></head>が記述されているphpファイルを探して開きます。
※各テーマによって異なりますが、多くの場合header.phpとなっているかと思います。 - アナリティクス、アドワーズなどの設定画面内からサイトに埋め込むコンバージョン トラッキングコードをコピーします。
- <head>の直後や</head>の直前などアナリティクス、アドワーズが指定している箇所に、2でコピーしたコンバージョン トラッキングコードを貼り付けます。
- ファイルを更新を押して、サイトが崩れずに正常に表示されていれば設置完了です。
- アナリティクス、アドワーズなどの設定画面で、正常に設置されているか確認する事ができますので、少し時間をおいて確認して問題なければ完了です。
<body></body>内にCVタグを設置する方法
- メニューの「外観」>「テーマエディター」を選択し、使用しているWordPressテーマテンプレートで<body></body>が記述されているphpファイルを探して開きます。
※各テーマによって異なりますが、<body>タグの直後に設置したい場合はheader.php、</body>の直前に設置したい場合はfooter.phpに記述されています。 - Yahoo!リスティングなどの設定画面内からサイトに埋め込むコンバージョン測定タグをコピーします。
- <body>の直後や</body>の直前などYahoo!リスティングなどが指定している箇所に、2でコピーしたコンバージョン測定タグを貼り付けます。
- ファイルを更新を押して、サイトが崩れずに正常に表示されていれば設置完了です。
- Yahoo!リスティングなどの設定画面で、正常に設置されているか確認する事ができますので、少し時間をおいて確認して問題なければ完了です。
スポンサードサーチ
【応用編】CVタグでは無く各記事のカスタムフィールド内の値を<header>内にコードを設置する
ここまでご紹介してきた、<head></head>や<body></body>内にCVタグを設置する方法の応用編なのですが、予め投稿記事や固定ページにカスタムフィールドでコードやタグを記述しておけば、同じようにコードを設置する事ができるので、ご紹介しておきます。
特定の投稿記事・固定ページの<header>内にタグを挿入する方法
- 特定のタグを挿入したい投稿記事(post)もしくは、固定ページ(single)の編集画面を開く
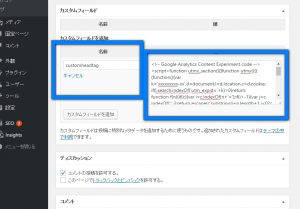
- 「カスタムフィールドを追加」>「新規追加」を選択し名前に『customheadtag』と入力
- 「値」に挿入したい特定のコードやタグを挿入
※挿入できるコードやタグは<php><meta>などどれでも大丈夫なようです。但し<javascript>などは未検証ですので検証された方がいればコメントいただけると嬉しいです。

- 「カスタムフィールドを追加」を選択
- 記事の「更新」を選択して投稿記事(post)or固定ページ(single)を更新する
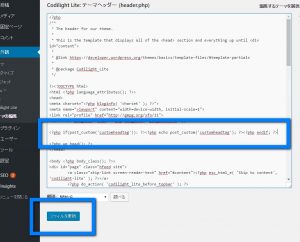
- メニューの「外観」>「テーマの編集」を選択し、テンプレートのheader.phpを選択
- 6、で選択したheader.phpの<head></head>内の任意の場所に以下のコードを設置する
<?php if(post_custom('customheadtag')): ?><?php echo post_custom('customheadtag'); ?><?php endif; ?> - 「ファイルを更新」を選択してheader.phpを更新する

- 5、で記事更新を行ったページを実際に開いてソースコードを確認して、3、で挿入した特定のタグが挿入されていれば完了
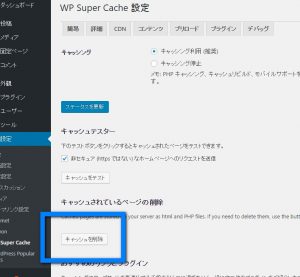
「WP super cash」などのキャッシュ系プラグインを導入している場合は、記事確認前に「キャッシュを削除」する事を忘れずに!

こういった応用方法もありますので、活用してみたい方はいかがでしょうか。
※但し、サイトのデザインが崩れたり真っ白になってしまったりするリスクも有ります。自己責任となりますので、実施の際は必ず変更するファイルのバックアップは取っておいてください。
Googleアナリティクスを使えるようになればウェブテスト(A/Bテスト)を実施できるようになる
CVタグを設置できた後は、色々な事ができるようになります
WordPressサイトを運営している方の多くがPV(ページビュー)やUU(ユニークユーザ)計測の為に、Googleアナリティクスを導入されていると思います。
Googleアナリティクスは、無料のアクセス解析ツールの中で導入の手軽さとGoogle提供という絶大な信頼を得ているため、他のアクセス解析ツールを寄せ付けない人気です。
そんなGoogleアナリティクスの機能の中で、「ウェブテスト」という機能があります。
「ウェブテスト(A/Bテスト)」とは?
ウェブサイトでユーザーに達成してほしいアクティビティ(商品の購入、ニュースレターの購読申し込みなど)や改善したい指標(収益、セッション時間、直帰率など)がある場合は、ウェブテストを実施すると、コンバージョン(目標とするアクティビティの達成)や指標の改善に最も効果のあるランディング ページのパターンが見つかります。ランディング ページは 10 パターンまで設定できます。※Googleより引用
要約するとA/Bテストです。
Googleアナリティクスのウェブテスト(A/B)の場合は、とても便利な事に3種類以上のテストページを同時に検証する事ができる優れものです!
このウェブテストを実施する際にテストを実施する対象ページに、ウェブテスト用のテストコードタグを挿入しなければならないのですが、その際にこの「特定の投稿記事・固定ページの<header>内にタグを挿入する方法」が役に立ちますので、その際はご活用ください!
スポンサードサーチ
【宣伝】WordPressサイトの高速化には、レンタルサーバー選びが重要
WordPressサイトをサクサク稼働させるには、レンタルサーバ選びがとっても大事!
おすすめのレンタルサーバはこちらを参考にしてください!

WordPressの最強有料テーマ
WordPressユーザーの殆どの人は無料テーマで日々四苦八苦しています。
皆より一歩先を進むために有料テーマを検討してみるのはいかがでしょうか?きっと差がつくはず!
徹底的なSEO対策と洗練されたデザインのWordPressサイトがワンクリックで完成するテーマ「THE THOR」
ロングセラーで信頼されたWordPressテーマ「賢威」